TreeMap enables its data items and groups, represented as rectangles, to be displayed in a variety of arrangements. The tree map rectangles can be arranged into squarified, horizontal, and vertical layouts. To set the desired tree map layout, you need to use Type property of TreeMap class, which takes the value from TreeMapType Enum. The default layout of the TreeMap chart control is squarified.
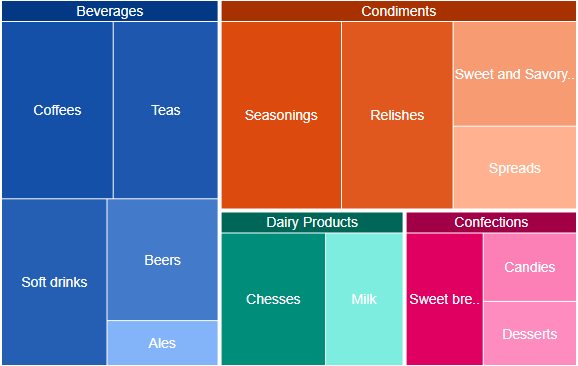
The squarified layout tries to arrange the tree map rectangles (data items and groups) as approximate squares. This layout makes it easier to make comparisons and point patterns, as the accuracy of presentation is enhanced in squarified arrangement. This layout is very useful for large data sets.

The horizontal layout stacks the tree map rectangles one over the other as rows. Here the width of the rectangles is greater than their height.

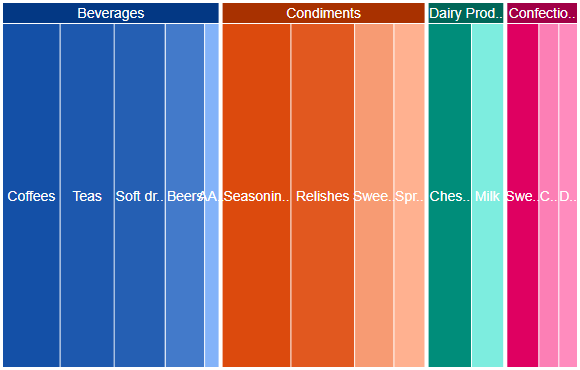
The vertical layout arranges the tree map rectangles adjacent to each other as columns. Here the height of the rectangles is greater than their width.