Searching can be a tedious task in a grid with huge data. To make this task easier, you can use case-sensitive search supported by FlexGrid along with the FlexGridSearch control to apply full text searching inside the grid. With case-sensitive search, FlexGrid allows you to have more granular control over searched items in the grid. You can achieve the granularity in search by setting the CaseSensitiveSearch property to true. The CaseSensitiveSearch property determines whether the searches performed while the user types should be case-sensitive which makes our search more refined.

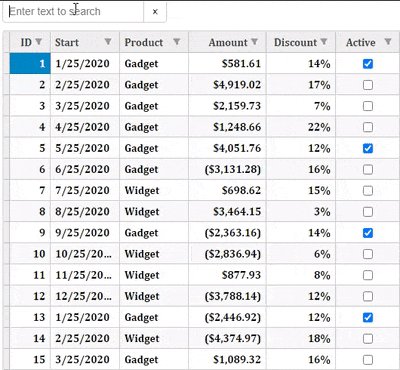
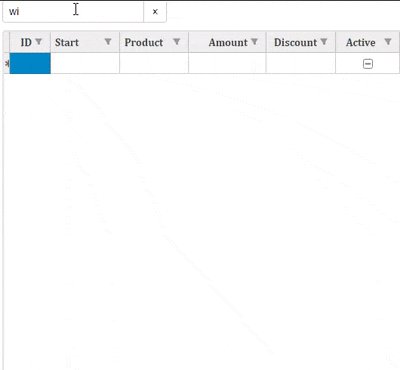
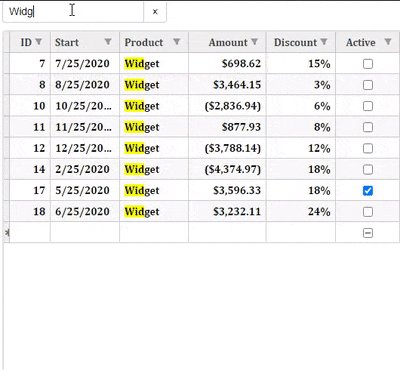
The following example shows how you can use the case-sensitive search along with the FlexGridSearch control to search the items in FlexGrid. The example uses Sale.cs model added in the Custom Editors topic.
| CellMarkerController.cs |
Copy Code
|
|---|---|
public IActionResult Index() { return View(Sale.GetData(15)); } |
|
| Index.cshtml |
Copy Code
|
|---|---|
@model IEnumerable<Sale> <style type="text/css"> .grid { height: 500px; border: 2px solid #e0e0e0; font-family: Cambria; font-weight: bold; } </style> <div> <p id="theSearch"></p> </div> <c1-flex-grid id="fgrid" auto-generate-columns="false" width="700px" class="grid" allow-add-new="true" allow-sorting="true" selection-mode="Cell" auto-search="true" case-sensitive-search="true"> <c1-items-source source-collection="@Model"></c1-items-source> <c1-flex-grid-column binding="ID"></c1-flex-grid-column> <c1-flex-grid-column binding="Start"></c1-flex-grid-column> <c1-flex-grid-column binding="Product"></c1-flex-grid-column> <c1-flex-grid-column binding="Amount" format="c"></c1-flex-grid-column> <c1-flex-grid-column binding="Discount" format="p0"></c1-flex-grid-column> <c1-flex-grid-column binding="Active"></c1-flex-grid-column> <c1-flex-grid-filter default-filter-type="Both"></c1-flex-grid-filter> </c1-flex-grid> <c1-flex-grid-search id="theSearch" grid="fgrid" placeholder="Enter Text to Search"></c1-flex-grid-search> |
|