Column header grouping that allows you to customize the layout of the column header. This is very helpful in scenarios, where you need to group similar information in the columns or to display some additional information in the header section. The columns have multi-level and merged headers that reflect the structure of the data. The whole column group can be selected by clicking the header cells.
FlexGrid allows you to implement the column header grouping by using the HeaderTemplate property provided by the FlexGrid class. Moreover, the HeaderTemplate class provides RowCount and Cells properties for creating groups in the column header as shown in the code below.
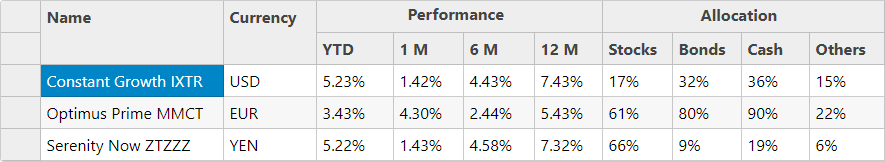
The following image shows how the FlexGrid appears after grouping column headers.

Model - DataRepresentation.cs
| C# |
Copy Code
|
|---|---|
public class DataRepresentation { public DataRepresentation(params string[] args) { name = args[0]; currency = args[1]; ytd = args[2]; m1 = args[3]; m6 = args[4]; m12 = args[5]; stock = args[6]; bond = args[7]; cash = args[8]; other = args[9]; } public string name; public string currency; public string ytd; public string m1; public string m6; public string m12; public string stock; public string bond; public string cash; public string other; //Get the data public static IEnumerable<DataRepresentation> GetData() { List<DataRepresentation> list = new List<DataRepresentation>(); list.Add(new DataRepresentation("Constant Growth IXTR", "USD", "5.23%", "1.42%", "4.43%", "7.43%", "17%", "32%", "36%", "15%")); list.Add(new DataRepresentation("Optimus Prime MMCT", "EUR", "3.43%", "4.30%", "2.44%", "5.43%", "61%", "80%", "90%", "22%")); list.Add(new DataRepresentation("Serenity Now ZTZZZ", "YEN", "5.22%", "1.43%", "4.58%", "7.32%", "66%", "9%", "19%", "6%")); return list; } } |
|
Controller - ColumnHeaderController.cs
| C# |
Copy Code
|
|---|---|
public class HeaderTemplateController : Controller { // GET: HeaderTemplate public ActionResult Index() { return View(DataRepresentation.GetData()); } } |
|
ColumnHeader.cshtml
| C# |
Copy Code
|
|---|---|
@using C1.Web.Mvc.Grid
@using <ApplicationName>.Models;
<style> .wj-colheaders .wj-cell { text-align: center !important; }</style>@{
var customHeader = new C1.Web.Mvc.HeaderTemplate();
customHeader.RowCount = 2;
customHeader.Cells = new List<C1.Web.Mvc.HeaderTemplateCell>();
{
customHeader.Cells.Add(new C1.Web.Mvc.HeaderTemplateCell().Set(0, 0, 2, 1, "Name"));
customHeader.Cells.Add(new C1.Web.Mvc.HeaderTemplateCell().Set(0, 1, 2, 1, "Currency"));
customHeader.Cells.Add(new C1.Web.Mvc.HeaderTemplateCell().Set(0, 2, 1, 4, "Performance"));
customHeader.Cells.Add(new C1.Web.Mvc.HeaderTemplateCell().Set(0, 6, 1, 4, "Allocation"));
};
}
<c1-flex-grid id="fnFlexGrid" auto-generate-columns="false" class="grid" is-read-only="true"
header-template="@customHeader">
<c1-items-source source-collection="Model"></c1-items-source>
<c1-flex-grid-column binding="name" header="Name"></c1-flex-grid-column>
<c1-flex-grid-column binding="currency" header="Currency"></c1-flex-grid-column>
<c1-flex-grid-column binding="ytd" header="YTD"></c1-flex-grid-column>
<c1-flex-grid-column binding="m1" header="1 M"></c1-flex-grid-column>
<c1-flex-grid-column binding="m6" header="6 M"></c1-flex-grid-column>
<c1-flex-grid-column binding="m12" header="12 M"></c1-flex-grid-column>
<c1-flex-grid-column binding="stock" header="Stocks"></c1-flex-grid-column>
<c1-flex-grid-column binding="bond" header="Bonds"></c1-flex-grid-column>
<c1-flex-grid-column binding="cash" header="Cash"></c1-flex-grid-column>
<c1-flex-grid-column binding="other" header="Others"></c1-flex-grid-column>
</c1-flex-grid>
|
|