FlexChart allows you to customize the appearance of the data points based on their values using ItemFormatter property of the FlexChart class. The ItemFormatter property lets you customize the UI of the control using a JavaScript function.
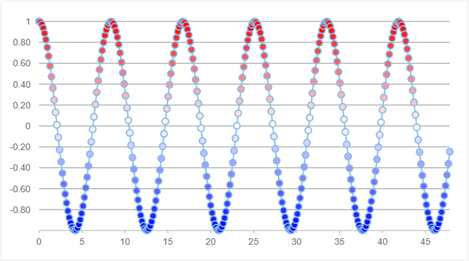
The image below shows the how the chart appears on customization.

The following code examples demonstrate how to customize the appearance of the data points in FlexChart.
To accomplish this, follow these steps:
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Back to TopDot.cs). See Adding controls to know how to add a new model.| C# |
Copy Code
|
|---|---|
public class Dot { public double X { get; set; } public double Y { get; set; } public double Size { get; set; } } |
|
FlexChartController).Add a View for the Controller
FlexChartController to open it.Index() method.| cshtml |
Copy Code
|
|---|---|
<c1-flex-chart chart-type="LineSymbols" legend-position="None" item-formatter="itemFormatter"> <c1-flex-chart-series binding-x="X" binding="Y" name="cos(x)"> <c1-items-source source-collection="cos"></c1-items-source> </c1-flex-chart-series> </c1-flex-chart> |
|