Auto grid layout, as the name suggests, arranges the tiles in the tabular form automatically. An auto grid layout consists of groups which are rendered in the direction specified by the Orientation property. The property also defines the direction in which each group expands. You can also define the maximum number of rows or columns that each group can have in horizontal or vertical orientation respectively using MaxRowsOrCols property.
For instance, when orientation is set to horizontal, tiles are added row-wise until the maximum row count is reached. Once that limit is reached, the layout starts expanding horizontally by adding new columns one after the other. There is no limit to the number of columns that can be added in the horizontal orientation.
The auto grid layout also supports cell merging by spanning rows or columns through RowSpan and ColumnSpan properties of the tile available in the designer.
You can set the auto grid layout using the AttachAutoGridLayout method provided by the DashboardLayoutBuilder class. The layout automatically positions the tiles in the DashboardLayout control. Each cell in the table can contain multiple controls, and these controls can be grouped together with the help of the AutoGridGroup class. Also, it provides AutoGridTile class that represents the tiles in the auto grid layout.
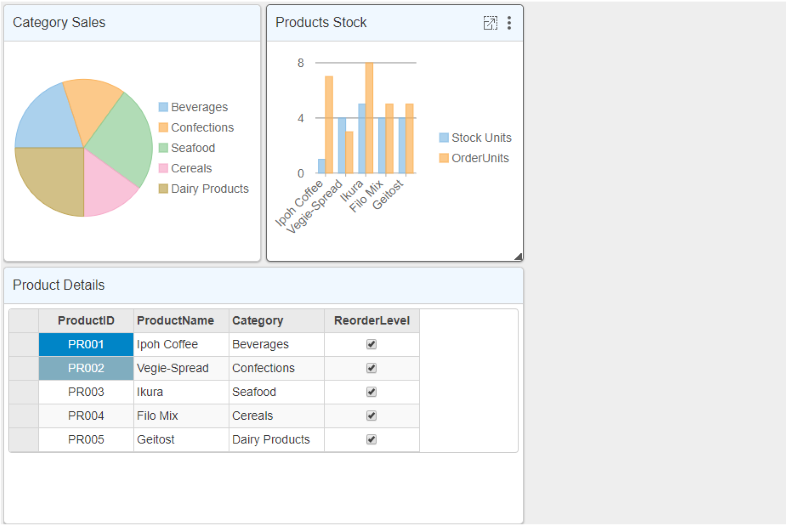
The following image shows how DashboardLayout control appears after adding the auto grid layout.

The following code example demonstrates how to set auto grid layout for the DashboardLayout control. This example uses the sample created in the QuickStart section.
| HTML |
Copy Code
|
|---|---|
@model IEnumerable<ProductData>
<style>
.wj-dashboard .wj-flexchart {
margin: 0px;
padding: 4px;
border: none;
height: 240px;
}
</style>
<c1-dashboard-layout>
<c1-auto-grid-layout orientation="Vertical" max-rows-or-columns="3" cell-size="303">
<c1-auto-grid-group>
<c1-auto-grid-tile header-text="Category Sales" row-span="1" column-span="1">
<c1-flex-pie binding-name="Category" binding="Sales">
<c1-items-source source-collection="Model"></c1-items-source>
</c1-flex-pie>
</c1-auto-grid-tile>
<c1-auto-grid-tile header-text="Products Stock" row-span="1" column-span="1">
<c1-flex-chart binding-x="ProductName" chart-type="Column">
<c1-items-source source-collection="@Model"></c1-items-source>
<c1-flex-chart-series name="Stock Units" binding="UnitsInStock"></c1-flex-chart-series>
<c1-flex-chart-series name="Order Units" binding="UnitsOnOrder"></c1-flex-chart-series>
</c1-flex-chart>
</c1-auto-grid-tile>
</c1-auto-grid-group>
<c1-auto-grid-group>
<c1-auto-grid-tile header-text="Product Details" column-span="2" row-span="1">
<c1-flex-grid auto-generate-columns="false">
<c1-flex-grid-column binding="ProductID" width="150"></c1-flex-grid-column>
<c1-flex-grid-column binding="ProductName" width="150"></c1-flex-grid-column>
<c1-flex-grid-column binding="Category" width="150"></c1-flex-grid-column>
<c1-flex-grid-column binding="ReorderLevel" width="150"></c1-flex-grid-column>
<c1-items-source source-collection="@Model" width="150"></c1-items-source>
</c1-flex-grid>
</c1-auto-grid-tile>
</c1-auto-grid-group>
</c1-auto-grid-layout>
</c1-dashboard-layout>
|
|