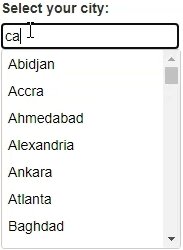
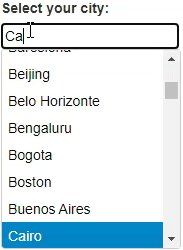
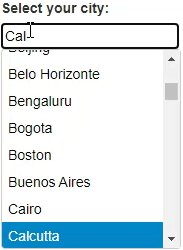
By default, the search in ListBox is case-insensitive. However, there might be a scenario where you need case-sensitive search in ListBox. With case-sensitive search, ListBox allows you to have more granular control over searched items. You can achieve the granularity in search by setting CaseSensitiveSearch property of the ListBox class to true. The CaseSensitiveSearch property determines whether the searches performed while the user types should be case-sensitive which makes the search more refined.

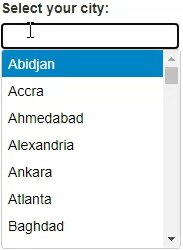
The following example shows how you can use the case-sensitive search in the ListBox control. The example uses Cities.cs model added in the Quick Start topic.
| ListBoxSearchController.cs |
Copy Code
|
|---|---|
public IActionResult Index() { return View(); } |
|
| Index.cshtml |
Copy Code
|
|---|---|
@{
List<string> cities = Cities.GetCities();
}
<div>
<label>Select your city:</label>
</div>
<div class="wj-input" style="margin: 5px 0px">
<input type="text" id="searchValue" class="wj-form-control" style="width:200px; height: 30px" />
</div>
<div id="list" style="width:200px;height:180px"></div>
<c1-list-box id="list" selected-index=0 case-sensitive-search="true">
<c1-items-source source-collection="@cities"></c1-items-source>
</c1-list-box>
@section Scripts{
<script>
c1.documentReady(function () {
document.getElementById("searchValue").addEventListener("keyup", function (e) {
var listbox = wijmo.Control.getControl('#list');
listbox.selectedIndex = -1;
listbox._search = this.value;
listbox.selectedIndex = listbox._findNext();
});
});
</script>
}
|
|