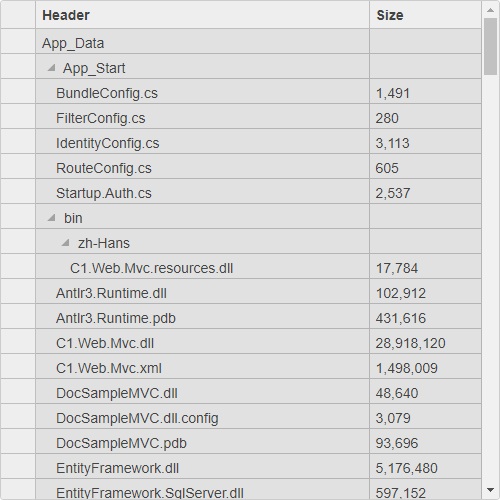
As the name suggests, in unbound mode, grid is not bound to any data source and data is stored in the control itself. In this case, you can build trees by adding rows and columns in code.

To work in unbound mode, you need to start with a data source in an array, initialize the FlexGrid without binding it to the array, add columns and define properties, loop through the arrays and add group rows and cells as shown in the following code. The example uses TreeItem.cs model which was added to the application in the TreeGrid topic:
| UnboundTreeGridController.cshtml |
Copy Code
|
|---|---|
public IActionResult UnboundTree() { var list = Folder.Create(Directory.GetCurrentDirectory()).Children; return View(list); } |
|
| UnboundTreeGrid.razor |
Copy Code
|
|---|---|
@model IEnumerable<ITreeItem> <c1-flex-grid id="ubgrid" width="500" auto-generate-columns="false" height="500px"> </c1-flex-grid> <script> c1.documentReady(function () { let grid = wijmo.Control.getControl("#ubgrid"); grid.rows.defaultSize = 25; // add columns grid.columns.push(new wijmo.grid.Column({ header: 'Header', width: '2*' })); grid.columns.push(new wijmo.grid.Column({ header: 'Size' })); let data = @(Html.Raw(Newtonsoft.Json.JsonConvert.SerializeObject(Model, Newtonsoft.Json.Formatting.Indented))); // add rows console.log(data); for (let r = 0; r < data.length; r++) { // add header var header = data[r]; var row = new wijmo.grid.GroupRow(); row.dataItem = header; row.isReadOnly = false; row.level = 0; grid.rows.push(row); grid.setCellData(row.index, 0, header.Header); if (header.Children) { addChild(grid, header, 1); } } }); function addChild(grid, parent, level) { for (var c = 0; c < parent.Children.length; c++) { // add children var child = parent.Children[c]; row = new wijmo.grid.GroupRow(); row.dataItem = child; row.isReadOnly = false; row.level = level; grid.rows.push(row); grid.setCellData(row.index, 0, child.Header); grid.setCellData(row.index, 1, child.Size); if (child.Children) { addChild(grid, child, level + 1); } } } </script> |
|