FlexGrid provides support for column footers which allows you to show the group row to display the aggregate data. You can calculate the aggregate data and display the result in the column footer panel. To show the column footer panel in the FlexGrid, the ShowColumnFooters property should be set to true. You can also set the row header text of the group row; if not set, it will use the default value, a sigma character (Σ).
The ShowColumnFooter property shows the aggregate value for all the values for the current column:
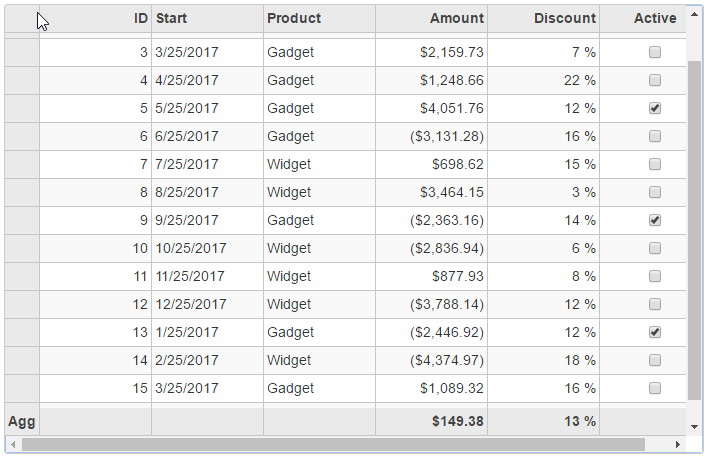
The following image shows how the FlexGrid appears after setting the ShowColumnFooters property. The example uses Sale.cs model added in the QuickStart topic.

| Razor |
Copy Code
|
|---|---|
@using <ApplicationName>.Models
@using C1.Web.Mvc.Grid
@model IEnumerable<Sale>
<br />
@(Html.C1().FlexGrid<Sale>()
.AutoGenerateColumns(false)
.Height(450)
.Width(700)
.AllowAddNew(true)
.SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Cell)
.CssClass("grid")
.ShowColumnFooters(true, "Agg")
.Bind(Model)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID"));
bl.Add(cb => cb.Binding("Start"));
bl.Add(cb => cb.Binding("Product"));
bl.Add(cb => cb.Binding("Amount").Format("c").Aggregate(Aggregate.Sum));
bl.Add(cb => cb.Binding("Discount").Format("p0").Aggregate(Aggregate.Avg));
bl.Add(cb => cb.Binding("Active"));
})
)
|
|