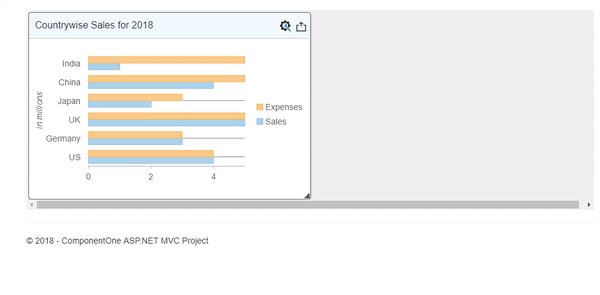
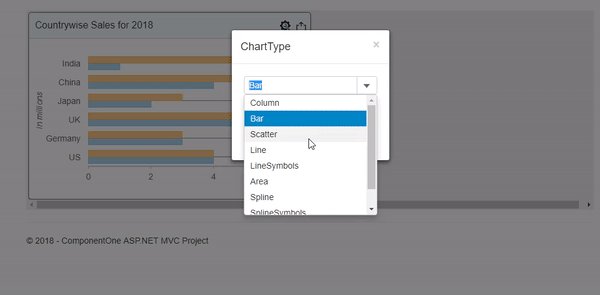
This walkthrough depicts how you can customize the default options displayed in the toolbar of the tile header. The default options have been removed and the following two options are added in the toolbar.
The topic comprises the following steps.

Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Back to TopDashboardData.cs). For more information on how to add a new model, see Adding Controls.DashboardData.cs model to define the classes that serve as a datasource for the different controls rendered in the DashboardLayout control.
| C# |
Copy Code
|
|---|---|
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace CustomToolBar.Models { public class DashboardData { private IEnumerable<CountryData> _countryDetails = null; public IEnumerable<CountryData> CountryDetails { get { if (_countryDetails == null) { _countryDetails = GetCountryData(); } return _countryDetails; } } public IEnumerable<CountryData> GetCountryData() { var rand = new Random(0); var countryID = new[] { "CR001", "CR002", "CR003", "CR004", "CR005", "CR006" }; var countries = new[] { "US", "Germany", "UK", "Japan", "China", "India" }; var list = countries.Select((c, i) => { double sales = rand.Next(1, 6); double budget = rand.Next(1, 9); double expenses = rand.Next(1, 6); return new CountryData { ID = countryID[i], Country = c, Sales = sales, Budget = budget, Expenses = expenses }; }); return list; } } public class CountryData { public string ID { get; set; } public string Country { get; set; } public double Sales { get; set; } public double Budget { get; set; } public double Expenses { get; set; } } } |
|
DashboardController).| C# |
Copy Code
|
|---|---|
using <ApplicationName>.Models;
|
|
| DashboardController.cs |
Copy Code
|
|---|---|
public ActionResult Index() { DashboardData data = new DashboardData(); return View(data.CountryDetails); } |
|
DashboardController.Index().| Index.cshtml |
Copy Code
|
|---|---|
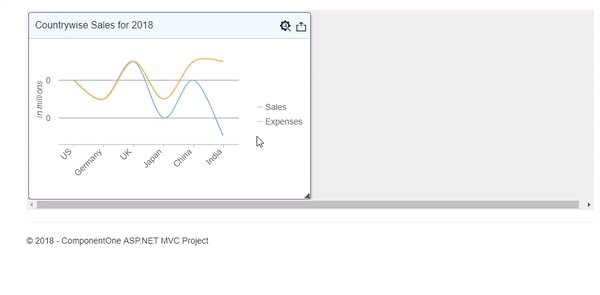
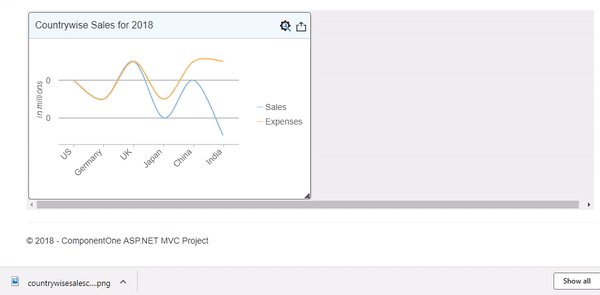
@using <ApplicationName>.Models @using C1.Web.Mvc.Chart; @model IEnumerable<CountryData> <script type="text/javascript"> var popup, cmbChartType; function formatTile(sender, e) { var dashboard = sender, // gets the DashboardLayout control tile = e.tile; // gets the formatted tile if (tile.headerText == 'Countrywise Sales') { // update the header title var headerText = "Countrywise Sales for 2018"; e.headerElement.querySelector('span.title').innerText = headerText; // clear all the internal items. e.toolbar.clear(); AddChartTypeOption(e.toolbar);// add a 'Settings' item in toolbar for setting the chart options via dom. AddExportOption(e.toolbar, e.tile);// add a custom item in toolbar for exporting the content via toolbar api. } } function AddChartTypeOption(toolbar) { var iconClose = document.createElement('img'); iconClose.title = 'Settings'; iconClose.alt = 'Settings'; iconClose.style.marginRight = '6px'; iconClose.style.cursor = 'default'; iconClose.src = '@Href("~/Images/th.png")'; // insert the item at the first position var eleToolbar = toolbar.hostElement; eleToolbar.insertBefore(iconClose, eleToolbar.firstChild); iconClose.addEventListener('click', iconCloseClick); } function iconCloseClick() { // when this item is clicked, show a dialog to specify the chart type. if (!popup) { popup = new wijmo.input.Popup('#popup'); } if (!cmbChartType) { cmbChartType = new wijmo.input.ComboBox('#chartType', { itemsSource: ["Column", "Bar", "Scatter", "Line", "LineSymbols", "Area", "Spline", "SplineSymbols", "SplineArea"] }); } var countrywiseSalesChart = wijmo.Control.getControl('#countrywiseSalesChart'); if (countrywiseSalesChart) { cmbChartType.text = wijmo.chart.ChartType[countrywiseSalesChart.chartType]; } popup.show(true, function (e) { if (e.dialogResult == 'wj-hide-ok') { // apply the chart type var chart = wijmo.Control.getControl('#countrywiseSalesChart'); chart.chartType = wijmo.chart.ChartType[cmbChartType.text]; } }); } function AddExportOption(toolbar, tile) { var strExportIcon = '<img style="vertical-align:middle" src="@Href("~/Images/icon_export.png")" alt="Export" title="Export" />'; toolbar.insertToolbarItem({ icon: strExportIcon, title: 'Export', command: function () { var selector = e.tile.content, chart = wijmo.Control.getControl(selector); chart.saveImageToFile(selector.substr(1) + '.png'); } }, 0); } </script> <div style="position:absolute;left:-10000px; top:-10000px; visibility:hidden"> @(Html.C1().FlexChart().Id("countrywiseSalesChart") .BindingX("Country").ChartType(ChartType.Bar) .Legend(Position.Right) .Bind(Model) .AxisY(ayb => ayb.Title("in millions").Format("g4,,")) .Series(ssb => { ssb.Add().Name("Sales").Binding("Sales"); ssb.Add().Name("Expenses").Binding("Expenses"); }) .Tooltip(ttb => ttb.Content("<b>{seriesName}</b><br/>{x} {y:c0}")) .ShowAnimation(ab => ab.AnimationMode(AnimationMode.All) .Easing(Easing.Swing).Duration(400))) <div id="popup" class="modal-content"> <div class="modal-header"> <button type="button" tabindex="-1" class="close wj-hide"> <span>×</span> </button> <h4 class="modal-title">ChartType</h4> </div> <div class="modal-body"> <div class="wj-labeled-input"> <input id="chartType" /> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary wj-hide-ok">OK</button> <button type="button" class="btn btn-default wj-hide">Cancel</button> </div> </div> </div> </div> @(Html.C1().DashboardLayout().Id("custom") .AttachAutoGridLayout(aglb => aglb.Orientation(LayoutOrientation.Vertical) .MaxRowsOrColumns(6) .CellSize(152) .Items(isb => { isb.Add().Children(cb => { cb.Add().HeaderText("Countrywise Sales") .Content("#countrywiseSalesChart") .RowSpan(2).ColumnSpan(3); }); }) ) .OnClientFormatTile("formatTile")) |
|