FlexGrid supports data mapping, which provides automatic look up capabilities to the grid. It is helpful when your grid displays data from a database, but you are willing to change some values, visible to the customer, without altering the underlying data structure. For example, you might want to display product names in Product column instead of ProductID or color name in Color column instead of Hexadecimal code in Color column of your grid.
You can also use the DropDownCssClass property, that allows you to get or set the CSS class name to the dropdowns in the column. This property is applicable on the dropdown buttons only if the column has a Data Map and the editable mode is set.
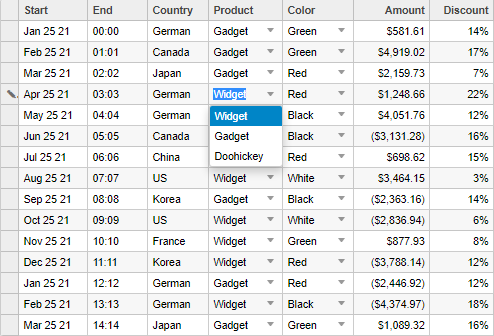
The following image shows how a FlexGrid appears after assigning DataMap (using DisplayMemberPath and SelectedValuePath properties) to Product and Color columns of the FlexGrid control.

If you do not assign DataMap to Product and Color columns in the grid, these columns would display corresponding product ids and Hexadecimal color codes from the datasource.
The following code examples demonstrate how to create data mapping in a FlexGrid. The example uses Sale.cs model added in the QuickStart section, and CustomerSale.cs model.
| C# |
Copy Code
|
|---|---|
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MvcFlexGrid.Models { public class CustomerSale { public static List<string> COUNTRIES = new List<string> { "US", "UK", "Canada", "Japan", "China", "France", "German", "Italy", "Korea", "Australia" }; public static List<NamedProduct> PRODUCTS = new List<NamedProduct> { new NamedProduct {Id = "1", Name = "Widget"}, new NamedProduct {Id = "2", Name = "Gadget"}, new NamedProduct {Id = "3", Name = "Doohickey"} }; public static List<NamedColor> COLORS = new List<NamedColor> { new NamedColor {Name = "Black", Value = "#000000"}, new NamedColor {Name = "White", Value = "#FFFFFF"}, new NamedColor {Name = "Red", Value = "#FF0000"}, new NamedColor {Name = "Green", Value = "#00FF00"}, new NamedColor {Name = "Blue", Value = "#0000FF"} }; public static IEnumerable<Sale> GetData(int total) { var rand = new Random(0); var dt = DateTime.Now; var list = Enumerable.Range(0, total).Select(i => { var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)]; var product = PRODUCTS[rand.Next(0, PRODUCTS.Count - 1)].Id; var color = COLORS[rand.Next(0, COLORS.Count - 1)].Value; var startDate = new DateTime(dt.Year, i % 12 + 1, 25); var endDate = new DateTime(dt.Year, i % 12 + 1, 25, i % 24, i % 60, i % 60); return new Sale { ID = i + 1, Start = startDate, End = endDate, Country = country, Product = product, Color = color, Amount = Math.Round(rand.NextDouble() * 10000 - 5000, 2), Amount2 = Math.Round(rand.NextDouble() * 10000 - 5000, 2), Discount = Math.Round(rand.NextDouble() / 4, 2), Active = (i % 4 == 0), Trends = Enumerable.Range(0, 12).Select(x => new MonthData { Month = x + 1, Data = rand.Next(0, 100) }).ToArray(), Rank = rand.Next(1, 6) }; }); return list; } public class NamedProduct { public string Id { get; set; } public string Name { get; set; } } public class NamedColor { public string Name { get; set; } public string Value { get; set; } } } } |
|
| C# |
Copy Code
|
|---|---|
public partial class DataMapController : Controller { public static List<Sale> SALES = CustomerSale.GetData(15).ToList(); public ActionResult Index() { ViewBag.Products = CustomerSale.PRODUCTS; ViewBag.Colors = CustomerSale.COLORS; return View(SALES); } public ActionResult ProductsUpdate([C1JsonRequest]CollectionViewEditRequest<Sale> requestData) { return this.C1Json(CollectionViewHelper.Edit<Sale>(requestData, sale => { string error = string.Empty; bool success = true; var fSale = SALES.Find(item => item.ID == sale.ID); fSale.Active = sale.Active; fSale.Amount = sale.Amount; fSale.Color = sale.Color; fSale.Country = sale.Country; fSale.Discount = sale.Discount; fSale.End = sale.End; fSale.Amount2 = sale.Amount2; fSale.Start = sale.Start; fSale.Product = sale.Product; return new CollectionViewItemResult<Sale> { Error = error, Success = success && ModelState.IsValid, Data = fSale }; }, () => SALES)); } } |
|
Make sure to include the following references to the controller.
| C# |
Copy Code
|
|---|---|
using System.Collections.Generic; using System.Linq; using System.Web.Mvc; using <ApplicationName>.Models; using C1.Web.Mvc; using C1.Web.Mvc.Serializition; |
|