FlexGrid allows you to disable server side sorting, paging, filtering or scrolling by setting the value of DisableServerRead property to True. By default, its value is set to False. On setting the property value to true for any operation, all the current items are transferred to the client side and the server side events get disabled. You can use carry out client side operations directly without making any network calls.
ASP.NET Core doesn't provide support for CallBack. When using the ActionUrl, you can enable or disable the DisableServerRead in the ASP.NET Core FlexGrid control. In case a user binds the model directly using the bind property in ASP.NET Core, the DisableServerRead property is automatically set to true, transferring all the data from server-side to client-side.
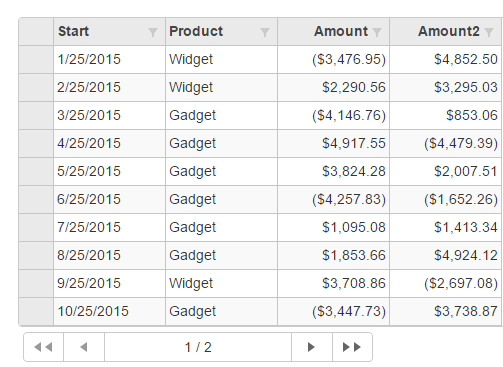
The following image shows how the FlexGrid appears on setting the DisableServerRead property to set the page size to 10. The example uses Sale.cs model added in the QuickStart section.

The following code examples demonstrate how to disable server reading in the FlexGrid. The sample uses the _Pager.cshtml page added in the Paging topic.
DisableServerReadController.cs
| C# |
Copy Code
|
|---|---|
public ActionResult DisableServerRead(FormCollection collection) { IValueProvider data = collection; if (CallbackManager.CurrentIsCallback) { var request = CallbackManager.GetCurrentCallbackData<CollectionViewRequest<object>>(); if (request != null && request.ExtraRequestData != null) { var extraData = request.ExtraRequestData.Cast<DictionaryEntry>() .ToDictionary(kvp => (string)kvp.Key, kvp => kvp.Value.ToString()); data = new DictionaryValueProvider<string>(extraData, CultureInfo.CurrentCulture); } } return View(Sales.GetData(20)); } |
|
DisableServerRead.cshtml
| Razor |
Copy Code
|
|---|---|
@using MVCFlexGrid.Models
@(Html.C1().FlexGrid<Sale>()
.AutoGenerateColumns(false)
.Columns(columns =>
{
columns.Add(column => column.Binding("Start"));
columns.Add(column => column.Binding("Product").AllowResizing(false));
columns.Add(column => column.Binding("Amount").Format("c"));
columns.Add(column => column.Binding("Amount2").Format("c"));
})
.CssStyle("height", "auto")
.Id("dsrPagingGrid")
.CssClass("grid")
.IsReadOnly(true)
.Filterable<Sale>()
.Bind(b => b.DisableServerRead(true)
.PageSize(10)
.Bind(Model))
)
@Html.Partial("_Pager", "dsrPagingGrid")
|
|