Trendlines are used to represent trends in data and to examine problems of prediction. Trendlines are commonly used with price charts or financial charts, but they can also be used with a variety of technical analysis charts such as MACD (Moving Average Convergence/Divergence) which is a trading indicator used in technical analysis of stock prices, or RSI (relative strength index) which is a technical indicator used in the analysis of financial markets.
Types of Trendlines
The following table displays the supported FitTypes. Each trend type is drawn based on the calculation formula of its type.
|
Type |
Description |
|---|---|
| Average X | Calculates the average value of X from the chart data and draws a trendline. |
| Average Y | Calculates the average value of Y from the chart data and draws a trendline. |
| Exponential | A curved line that is convenient to use when data values rise or fall at increasingly higher rates. You cannot create an exponential trendline if your data contains zero or negative values. |
| Fourier | A way to display a wave like function as a combination of simple sine waves. It is created by using the fourier series formula. |
| Linear | A linear trendline is a best-fit straight light. Your data is linear if the data point pattern resembles a line, and a linear trendline is a good fit if the R-squared value is at or near 1. |
| Logarithmic | A best fit curved line used for better visualization of data. Used when the rate of change in the data increases or decreases quickly and then levels out. It can also use positive and negative values. |
| Max X | Takes the maximum value of X from the chart and draws a trendline using it. |
| Max Y | Takes the maximum value of Y from the chart and draws a trendline using it. |
| Min X | Takes the minimum value of X from the chart and draws a trendline using it. |
| Min Y | Takes the minimum value of Y from the chart and draws a trendline using it |
| Polynomial | A twisted line that is used when data oscillates. It is useful for analyzing gains and losses over a large data set. |
| Power | A curved line that is best used with data sets that compare calculation that increase at a peculiar rate. For example, the acceleration of a vehicle at one-second intervals. |
You can add trendlines to your charts to display trends of data. Using this, you can easily analyze the increase or decrease of your Y data over your X data.
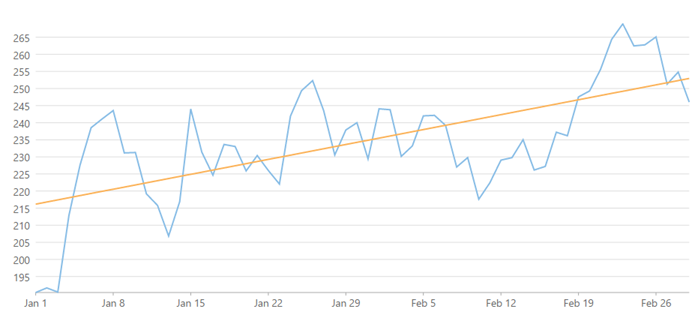
The image below shows how trendline, with FitType set to Line, appears on the FinancialChart.

The following code example demonstrates how to add a trendline to the FinancialChart. This example uses the sample created in the Quick Start section.
| Razor |
Copy Code
|
|---|---|
@using MVCFinancialChart.Models @model List<FinanceData> <script type="text/javascript"> var tooltipContent = function (ht) { var item = ht.series.collectionView.items[ht.pointIndex]; if (item) { return 'Date: ' + wijmo.Globalize.format(ht.x, 'MMM-dd') + '<br/>' + 'High: ' + item.High.toFixed() + '<br/>' + 'Low: ' + item.Low.toFixed() + '<br/>' + 'Open: ' + item.Open.toFixed() + '<br/>' + 'Close: ' + item.Close.toFixed() + '<br/>' } }; </script> @(Html.C1().FinancialChart() .Bind(Model) .BindingX("X") .ChartType(C1.Web.Mvc.Chart.Finance.ChartType.Line) .Series(sers => { sers.Add().Binding("Close"); sers.AddTrendLine().Binding("Close"); }) .Tooltip(t => t.Content("tooltipContent"))) |
|