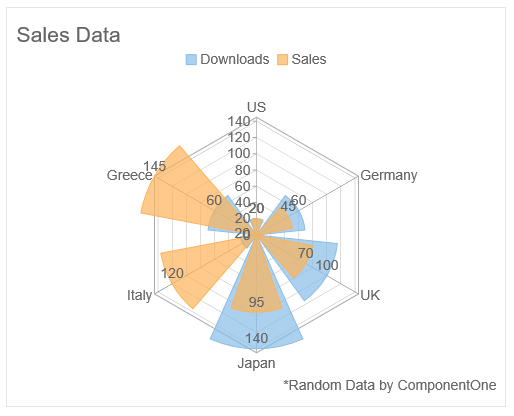
You can add a title to the FlexRadar control by setting its Header property. Besides a title, you may also set a footer for the chart by setting the Footer property. You can also style the header and footer text with the help of HeaderStyle and FooterStyle properties.
The image below shows how the FlexRadar appears, after these properties have been set.

| Razor |
Copy Code
|
|---|---|
.Header("Sales Data").HeaderStyle(hs => hs.Halign("left")).FooterStyle(fs => fs.Halign("right")).Footer("*Random Data by ComponentOne") |
|