InputTime allows a user to create a list of custom time to be displayed in InputTime dropdown. The Bind property in InputTime is used to bind it to a collection by passing a variable to carry out a specific operation. This topic demonstrates how to retrieve data from an existing data source. This is useful for binding custom timings in InputTime control.
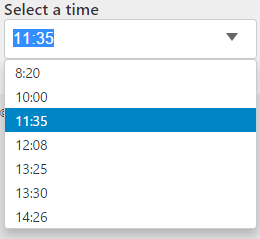
The following image shows how the InputTime appears after it is bound to a list, and uses Bind property to fetch data from the list:

The following code examples demonstrate how to bind InputTime to fetch data from a list:
DataBindController.cs
| C# |
Copy Code
|
|---|---|
public ActionResult Index() { ViewBag.TimeList = new List<object> { "8:20", "10:00", "11:35", "12:08", "13:25", "13:30", "14:26" }; return View(); } |
|
DataBind.cshtml
| Razor |
Copy Code
|
|---|---|
@{
var timeList = ViewBag.TimeList as List<object>;
}
<div>
<label>Select a time</label>
@(Html.C1().InputTime().Bind(timeList).Value(DateTime.Parse("11:35")))
</div>
|
|