The quick start guides you through the steps of adding an InputTime control to your application. For more information on how to add ASP.NET MVC Edition controls, see Adding Controls.
Follow the given steps to get started:

Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Add a new Controller:
Default1Controller).Add a View for the controller:
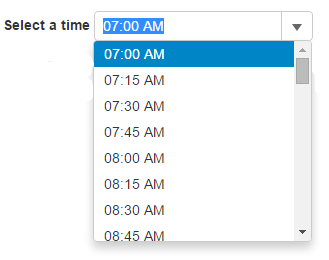
Default1Controller) to open it.Index().Index.cshtml to open it.Index.cshtml file with the code given below to initialize a InputTime control.
| Razor |
Copy Code
|
|---|---|
@{
var minTime = DateTime.Parse("07:00");
var maxTime = DateTime.Parse("19:00");
}
<div>
<label>Select a time</label>
@(Html.C1().InputTime().Id("iditInputTime")
.Value(DateTime.Now)
.Min(minTime)
.Max(maxTime)
.Step(new TimeSpan(0, 15, 0))
.Format("hh:mm tt")
)
</div>
|
|