The quick start guides you through the steps of adding a ListBox control to your application. For information on how to add ASP.NET MVC Edition controls, see Adding Controls. Follow the given steps to get started. The example uses model Cities.cs added in the ComboBox QuickStart.

Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Add a new Controller:
ListBoxController).Add a View for the controller:
Index().Index.cshtml to open it.Index.cshtml file with the code given below to initialize a ListBox control.
| Razor |
Copy Code
|
|---|---|
@{
List<string> cities = Cities.GetCities();
}
<div>
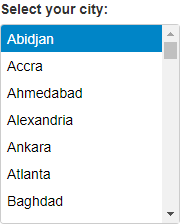
<label>Select your city:</label>
</div>
<div>
@(Html.C1().ListBox()
.Id("list")
.Bind(cities)
.Width(180).Height(200)
.CaseSensitiveSearch(true)
)
</div>
|
|