The quick start guides you through the steps of adding a MultiAutoComplete control to your MVC web application and add data to it using model binding.
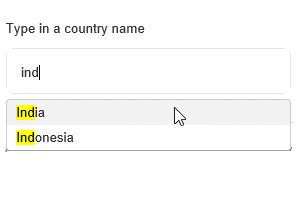
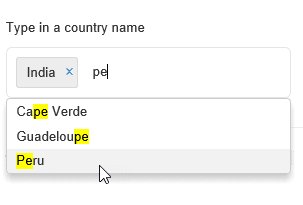
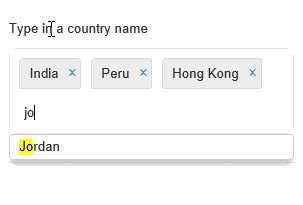
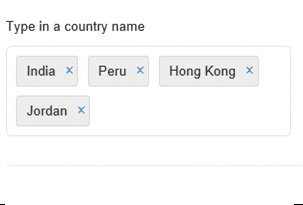
To accomplish this, follow these steps. In the MultiAutoComplete control below, we are using a list of countries as our datasource. If you type 'ind' in the input element, it provides you with a list of countries that include 'ind' string in their names.

Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Back to TopCountries.cs). For more information on how to add a new model, see Adding Controls.Countries.cs model. We are using Countries class to represent list of countries.
| C# |
Copy Code
|
|---|---|
using System; using System.Collections.Generic; using System.Linq; using System.Web; public class Countries { public static List<string> GetCountries() { return new List<string> { "Afghanistan", "Albania", "Algeria", "American Samoa", "Andorra", "Angola", "Anguilla", "Antigua", "Argentina", "Armenia", "Aruba", "Australia", "Austria", "Azerbaijan", "Bahamas", "Bahrain", "Bangladesh", "Barbados", "Belarus", "Belgium", "Belize", "Benin", "Bermuda", "Bhutan", "Bolivia", "Bonaire", "Bosnia", "Botswana", "Brazil", "Brunei", "Bulgaria", "Burkina Faso", "Burundi", "Cambodia", "Cameroon", "Canada", "Canary Islands", "Cape Verde", "Cayman Islands", "Central African Republic", "Chad", "Channel Islands", "Chile", "China", "Christmas Island", "Cocos Island", "Colombia", "Comoros", "Congo", "Cook Islands", "Costa Rica", "Cote D'Ivoire", "Croatia", "Cuba", "Curacao", "Cyprus", "Czech Republic", "Denmark", "Djibouti", "Dominica", "Dominican Republic", "East Timor", "Ecuador", "Egypt", "El Salvador", "Equatorial Guinea", "Eritrea", "Fiji", "Finland", "France", "French Guiana", "French Polynesia", "French Southern Ter", "Gabon", "Gambia", "Georgia", "Germany", "Great Britain", "Greece", "Greenland", "Grenada", "Guadeloupe", "Guam", "Guatemala", "Guinea", "Guyana", "Haiti", "Honduras", "Hong Kong", "Hungary", "Iceland", "India", "Indonesia", "Iran", "Iraq", "Ireland", "Isle of Man", "Israel", "Italy", "Japan", "Qatar", "Republic of Montenegro", "Republic of Serbia", "Reunion", "Romania", "Russia", "Rwanda", "St Helena", "St Kitts-Nevis", "St Lucia", "St Maarten", "Saipan", "Samoa", "Samoa American", "San Marino", "Saudi Arabia", "Scotland", "Senegal", "Serbia", "Seychelles", "Sierra Leone", "Singapore", "Slovakia", "Slovenia", "Solomon Islands", "Somalia", "South Africa", "Spain", "Sri Lanka", "Sudan", "Suriname", "Swaziland", "Sweden", "Switzerland", "Thailand", "Turkey", "Turkmenistan", "Tuvalu", "Uganda", "Ukraine", "United Arab Emirates", "United Kingdom", "United States of America", "Uruguay", "Uzbekistan", "Vanuatu", "Vatican City State", "Venezuela", "Vietnam", "Zimbabwe" }; } } |
|
Steps to add a MultiAutoComplete control to the application, are as follows:
Add a new Controller
MultiAutoCompleteController).| C# |
Copy Code
|
|---|---|
using <ApplicationName>.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; |
|
| MultiAutoCompleteController.cs |
Copy Code
|
|---|---|
public ActionResult Index() { return View(Models.Countries.GetCountries()); } |
|
MultiAutoCompleteController.Index().| Index.cshtml |
Copy Code
|
|---|---|
@model List<string> @section Styles{ <style> .highlight { background-color: #ff0; color: #000; } </style> } <br /> <p>Type in a country name</p> @(Html.C1().MultiAutoComplete().Bind(Model).CssMatch("highlight") .SelectedIndexes(1) .Width(300) //Set the maximum selection value to 4 .MaxSelectedItems(4)) |
|