OLAP allows you to retrieve data directly using C1JSONRequest. This specifies remote data URLs that include the server, table and columns. The arrays returned are used as data sources for CollectionView objects.
CollectionViewHelper is a static class that enables collections to have editing, filtering, grouping, and sorting services. The Bind property of PivotEngine is used to bind it to a collection by passing an action URL method to carry out a specific operation. This class also includes the following methods:
Read(): Retrieves data from the collection.Edit(): Enables excel-style editing in OLAP.BatchEdit(): Allows editing multiple items at a time.Follow the given steps to get started:
Create a new class inside the Models folder to create data source for the OLAP control.
ProductData.cs). See Adding controls to know how to add a new model.using System; using System.Collections.Generic; using System.Data; using System.Linq; using System.Web; namespace OlapSample.Models { public class ProductData { private static Random r = new Random(); public int ID { get; set; } public string Product { get; set; } public string Country { get; set; } public DateTime Date { get; set; } public int Sales { get; set; } public int Downloads { get; set; } public bool Active { get; set; } public double Discount { get; set; } private static int randomInt(int max) { return (int)Math.Floor(r.NextDouble() * (max + 1)); } public static IEnumerable<ProductData> GetData(int cnt) { string[] countries = "China,India,Russia,US,Germany,UK,Japan,Italy,Greece,Spain,Portugal".Split(','); string[] products = "Wijmo,Aoba,Xuni,Olap".Split(','); List<ProductData> result = new List<ProductData>(); for (var i = 0; i < cnt; i++) { result.Add(new ProductData { ID = i, Product = products[randomInt(products.Length - 1)], Country = countries[randomInt(countries.Length - 1)], Date = new DateTime(2015, randomInt(5) + 1, randomInt(27) + 1), Sales = randomInt(10000), Downloads = randomInt(10000), Active = randomInt(1) == 1 ? true : false, Discount = r.NextDouble() }); } return result; } } }
Create a Controller and View for OLAP control and follow the below steps to initialize an OLAP control.
Complete the following steps to initialize an OLAP control.
Add a new Controller
OlapController).partial class RemoteBindController : Controller { private static IEnumerable<ProductData> RemoteData = ProductData.GetData(100000).ToList(); // GET: PivotGrid public ActionResult RemoteBind() { return View(); } public ActionResult RemoteBind_Read([C1JsonRequest] CollectionViewRequest<ProductData> requestData) { return this.C1Json(CollectionViewHelper.Read(requestData, RemoteData)); } }
OlapController.Index().@using RemoteDataOlap.Models; @model IEnumerable<ProductData> @(Html.C1().PivotEngine().Id("remoteEngine").Bind(Url.Action("RemoteBind_Read")) .RowFields(pfcb => pfcb.Items("Country")) .ColumnFields(cfcb => cfcb.Items("Product")) .ValueFields(vfcb => vfcb.Items("Sales"))) @Html.C1().PivotPanel().ItemsSourceId("remoteEngine") @Html.C1().PivotGrid().ItemsSourceId("remoteEngine")
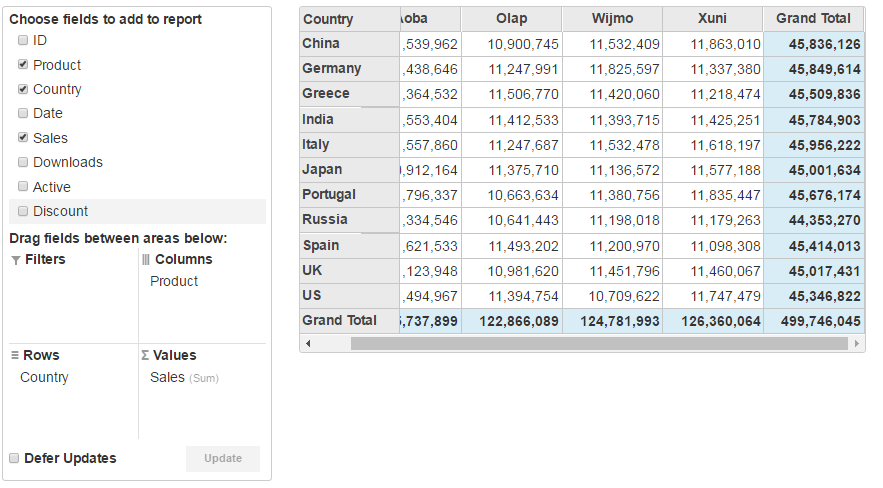
The following image shows how OLAP control appears in the browser after completing the above steps: