The quick start guides you through the steps of adding the MultiRow control to your MVC web application and add data to it using model binding.
To accomplish this, follow these steps:

Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Back to TopOrders.cs). For more information on how to add a new model, see Adding Controls.Orders.cs model. We are using Orders class to represent sales order data in the database. Each instance of Orders object will correspond to a record on MultiRow control.| Orders.cs |
Copy Code
|
|---|---|
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MultiRow.Models { public class Orders { private static object _lockObj = new object(); private static Random Rand = new Random(); private static IList<Order> _orders; private static IList<string> _cities; private static IList<Customer> _customers; public class Customer { public int Id { get; set; } public string Name { get; set; } public string Address { get; set; } public string City { get; set; } public string State { get; set; } public string Email { get; set; } } public class Order { public int Id { get; set; } public DateTime Date { get; set; } public DateTime ShippedDate { get; set; } public double Amount { get; set; } public Customer Customer { get; set; } } public static IList<Order> GetOrders() { if (_orders == null) { var today = DateTime.Now.Date; var customers = GetCustomers(); _orders = new List<Order>(); for (int i = 0; i < 8; i++) { var shipped = today.AddDays(-Rand.Next(-1, 3000)); var order = new Order { Id = i, Date = shipped.AddDays(-Rand.Next(1, 5)), ShippedDate = shipped, Amount = Rand.Next(10000, 500000) / 100, Customer = customers[Rand.Next(0, customers.Count - 1)], }; _orders.Add(order); } } return _orders; } public static IList<Customer> GetCustomers() { if (_customers == null) { var firstNames = new[] { "Aaron", "Paul", "John", "Mark", "Sue", "Tom", "Bill", "Joe", "Tony", "Brad", "Frank", "Chris", "Pat" }; var lastNames = new[] { "Smith", "Johnson", "Richards", "Bannon", "Wong", "Peters", "White", "Brown", "Adams", "Jennings" }; var cities = GetCities(); var states = new[] { "SP", "RS", "RN", "SC", "CS", "RT", "BC" }; _customers = new List<Customer>(); for (int i = 0; i < 50; i++) { var first = firstNames[Rand.Next(0, firstNames.Length - 1)]; var last = lastNames[Rand.Next(0, lastNames.Length - 1)]; var customer = new Customer { Id = i, Name = first + " " + last, Address = Rand.Next(100, 10000) + " " + lastNames[Rand.Next(0, lastNames.Length - 1)] + " St.", City = cities[Rand.Next(0, cities.Count - 1)], State = states[Rand.Next(0, states.Length - 1)], Email = first + "." + last + "@gmail.com", }; _customers.Add(customer); } } return _customers; } public static IList<string> GetCities() { { if (_cities == null) { _cities = new[] { "York", "Paris", "Rome", "Cairo", "Florence", "Sidney", "Hamburg", "Vancouver" }; } } return _cities; } } } |
|
To add a MultiRow control to the application, follow these steps:
Add a new Controller
MultiRowController).| C# |
Copy Code
|
|---|---|
using MultiRow.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using <ApplicationName>.Models; |
|
| MultiRowController.cs |
Copy Code
|
|---|---|
public ActionResult Index() { var model = Orders.GetOrders(); return View(model); } |
|
MultiRowController.Index().| Index.html |
Copy Code
|
|---|---|
@using <ApplicationName>.Models; |
|
| Index.cshtml |
Copy Code
|
|---|---|
@using MultiRow.Models
@model IEnumerable<Orders.Order>
<br />
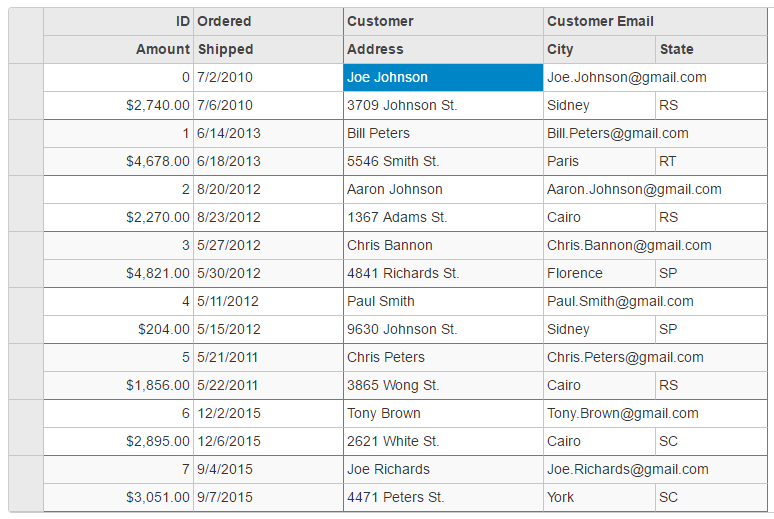
@(Html.C1().MultiRow<Orders.Order>()
.Bind(bl => bl.Bind(Model))
.LayoutDefinition(ld =>
{
ld.Add().Header("Order").Colspan(2).Cells(cells =>
{
cells.Add(cell => cell.Binding("Id").Header("ID").CssClass("id").Width("150"))
.Add(cell => cell.Binding("Date").Header("Ordered").Width("150"))
.Add(cell => cell.Binding("Amount").Header("Amount").Format("c").CssClass("amount"))
.Add(cell => cell.Binding("ShippedDate").Header("Shipped"));
});
ld.Add().Header("Customer").Colspan(3).Cells(cells =>
{
cells.Add(cell => cell.Binding("Customer.Name").Name("CustomerName").Header("Customer").Width("200"))
.Add(cell => cell.Binding("Customer.Email").Name("CustomerEmail").Header("Customer Email").Colspan(2))
.Add(cell => cell.Binding("Customer.Address").Name("CustomerAddress").Header("Address"))
.Add(cell => cell.Binding("Customer.City").Name("CustomerCity").Header("City"))
.Add(cell => cell.Binding("Customer.State").Name("CustomerState").Header("State"));
});
}))
|
|