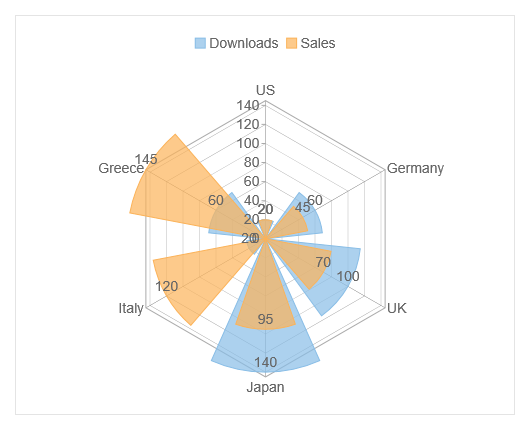
The quick start guides you through the steps of adding a FlexRadar chart to your MVC web application and add data to it.
To accomplish this, follow these steps:

Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Sale.cs). For more information on how to add a new model, see Adding Controls.Sale.cs model. We are using Sale class to represent sales data in the database. Each instance of Sale object will correspond to the data on the FlexChart.| Sale.cs |
Copy Code
|
|---|---|
using System.Collections.Generic; namespace FlexRadarChart.Models { public class Sale { public int Id { get; set; } public string Country { get; set; } public int Downloads { get; set; } public int Sales { get; set; } public static List<Sale> GetData() { var countries = "US,Germany,UK,Japan,Italy,Greece".Split(new char[] { ',' }); List<Sale> data = new List<Sale>(); for (var i = 0; i < countries.Length; i++) { data.Add(new Sale() { Country = countries[i], Downloads = ((i % 4) * 40) + 20, Sales = ((i % 7) * 25) + 20 }); } return data; } } } |
|
To add a FlexRadar chart to the application, follow these steps:
Add a new Controller
FlexRadarController).| C# |
Copy Code
|
|---|---|
using C1.Web.Mvc; using C1.Web.Mvc.Serializition; using C1.Web.Mvc.Chart; |
|
| FlexRadarController.cs |
Copy Code
|
|---|---|
public ActionResult Index() { return View(Models.Sale.GetData()); } |
|
FlexRadarController.Index().| Index.cshtml |
Copy Code
|
|---|---|
@using FlexRadarChart.Models; @model IEnumerable<Sale> @using C1.Web.Mvc.Chart; @(Html.C1().FlexRadar() .Bind("Country", "Downloads", Model) .ChartType(RadarChartType.Column) .DataLabel(label =>{ label.Content("{y}");}) .Series(ser => { ser.Add().Name("Downloads"); ser.Add().Binding("Sales").Name("Sales"); }) .Legend(Position.Top) .Width("500px") .Height("400px")) |
|