The quick start guides you through the steps of adding the TabPanel control to your MVC web application and adding data to it.
To accomplish this, follow these steps:

Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Back to TopSteps to add a TabPanel control to the application, are as follows:
Add a new Controller
TabPanelController).| TabPanelController.cs |
Copy Code
|
|---|---|
public ActionResult Index() { return View(); } |
|
TabPanelController.Index().| Index.cshtml |
Copy Code
|
|---|---|
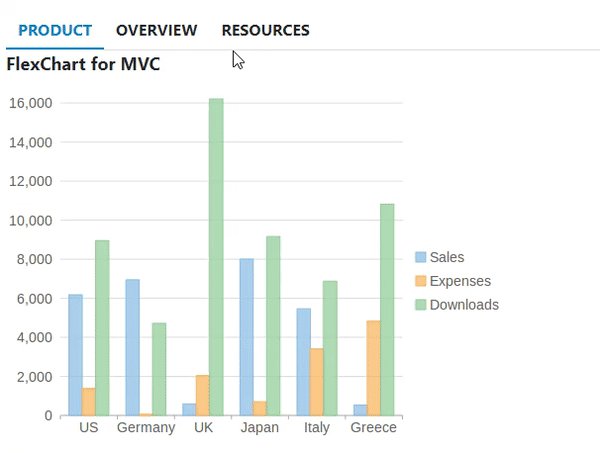
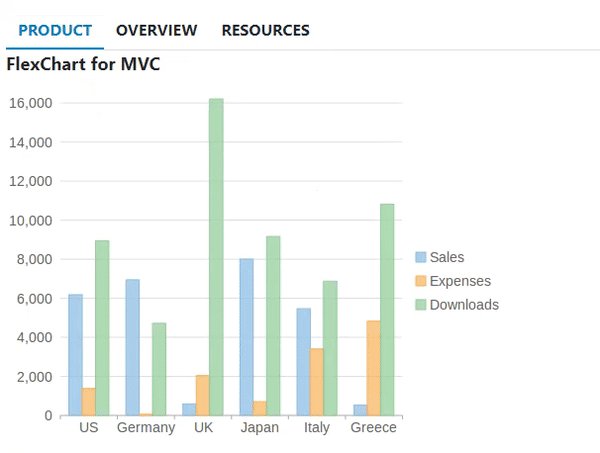
<div id="tabPanel" style="width:500px"> <div> <a>Product</a> <div> <p style="font-size:large"><b>FlexChart for MVC</b></p> <!--Add a custom image--> <img src="~/flexchart.png" /> </div> </div> <div> <a>Overview</a> <div> <p><b>FlexChart</b>—a powerful data visualization control for Web—lets you add feature-rich and visually appealing charts to your MVC applications. The control empowers end-users to visualize data that resonates with their audiences. The FlexChart control provides you with numerous 2D chart types, built-in tools for chart interactivity, and diversified formats for chart rendering.Whether it is storytelling with data or interpreting complex data, FlexChart helps you accomplish everything seamlessly.</p> </div> </div> <div> <a>Resources</a> <div> <ul> <li><a href="http://developer.mescius.com/componentone/NetHelp/FlexChartWin/webframe.html">Documentation</a></li> <li><a href="https://developer.mescius.com/en/demos">Demo</a></li> <li><a href="https://developer.mescius.com/en/forums">Forums</a></li> </ul> </div> </div> </div> @(Html.C1().TabPanel("#tabPanel")) |
|