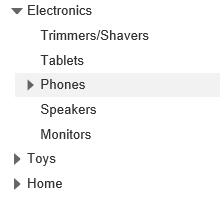
The topic describes how to add TreeView control to your MVC web application and add data to it using model binding.
To accomplish this, follow these steps:

Property.cs). For more information on how to add a new model, see Adding Controls.Properties.cs model. We are using Property class to represent a list of hierarchical data.
| C# |
Copy Code
|
|---|---|
using System; using System.Collections.Generic; using System.Linq; using System.Web; public class Property { public string Header { get; set; } public string Image { get; set; } public bool NewItem { get; set; } public Property[] Items { get; set; } public static Property[] GetData() { return new Property[] { new Property { Header = "Electronics", Items = new Property[] { new Property { Header="Trimmers/Shavers" }, new Property { Header="Tablets" }, new Property { Header="Phones", Items = new Property[] { new Property { Header="Apple" }, new Property { Header="Motorola", NewItem=true }, new Property { Header="Nokia" }, new Property { Header="Samsung" }} }, new Property { Header="Speakers", NewItem=true }, new Property { Header="Monitors" } } }, new Property{ Header = "Toys", Items = new Property[]{ new Property{ Header = "Shopkins" }, new Property{ Header = "Train Sets" }, new Property{ Header = "Science Kit", NewItem = true }, new Property{ Header = "Play-Doh" }, new Property{ Header = "Crayola" } } }, new Property{ Header = "Home", Items = new Property[] { new Property{ Header = "Coffeee Maker" }, new Property{ Header = "Breadmaker", NewItem = true }, new Property{ Header = "Solar Panel", NewItem = true }, new Property{ Header = "Work Table" }, new Property{ Header = "Propane Grill" } } } }; } } |
|
Steps to add a TreeView control to the application, are as follows:
Add a new Controller
TreeViewController).| C# |
Copy Code
|
|---|---|
using <ApplicationName>.Models;
|
|
| TreeViewController.cs |
Copy Code
|
|---|---|
public ActionResult Index() { return View(Property.GetData(Url)); } |
|
TreeViewController.Index().| Index.cshtml |
Copy Code
|
|---|---|
@using TreeView.Models
@model Property[]
@(Html.C1().TreeView()
.Bind(Model)
.DisplayMemberPath("Header")
.ChildItemsPath("Items"))
|
|