The quick start guides you through the steps of adding C1XLBook control in your MVC web application and adding data to it. Complete the following steps to see how the C1XLBook control appears after data binding:

Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
The example uses C1NWind database. The C1NWind.mdf file is available on your system at the following location:
Documents\ComponentOne Samples\ASP.NET MVC\MVC\MvcExplorer\App_Data
AppData folder in the Solution Explorer.Models|Add New Item|Data, and select ADO.NET Entity Data Model.Products table and click Finish.If you can see C1NWind.edmx added to your project under the Models folder, you have successfully configured the data source for your application.
Back to TopComplete the following steps to initialize a FlexGrid control.
Add a new Controller
ExcelController).| C# |
Copy Code
|
|---|---|
using <ApplicationName>.Models;
|
|
| C# |
Copy Code
|
|---|---|
private string CreateExcelFile() { //clear Excel book, remove the single blank sheet _c1xl.Clear(); _c1xl.Sheets.Clear(); _c1xl.DefaultFont = new Font("Tahoma", 8); //create Excel styles _styTitle = new XLStyle(_c1xl); _styHeader = new XLStyle(_c1xl); //set up styles _styTitle.Font = new Font(_c1xl.DefaultFont.Name, 15, FontStyle.Bold); _styTitle.ForeColor = Color.Blue; _styHeader.Font = new Font(_c1xl.DefaultFont, FontStyle.Bold); _styHeader.ForeColor = Color.White; _styHeader.BackColor = Color.DarkGray; //create report with one sheet per category List<Category> categories = db.Categories.ToList<Category>(); foreach (Category category in categories) { CreateSheet(category); } //save xls file string uid = System.Guid.NewGuid().ToString(); string filename = Server.MapPath("~") + uid + ".xlsx"; _c1xl.Save(filename); return filename; } |
|
| C# |
Copy Code
|
|---|---|
private void CreateSheet(Category category) { //get current category name string catName = category.CategoryName; //add a new worksheet to the workbook //('/' is invalid in sheet names, so replace it with '+') string sheetName = catName.Replace("/", " + "); XLSheet sheet = _c1xl.Sheets.Add(sheetName); //add title to worksheet sheet[0, 0].Value = catName; sheet.Rows[0].Style = _styTitle; // set column widths (in twips) sheet.Columns[0].Width = 300; sheet.Columns[1].Width = 2200; sheet.Columns[2].Width = 1000; sheet.Columns[3].Width = 1600; sheet.Columns[4].Width = 1000; sheet.Columns[5].Width = 1000; sheet.Columns[6].Width = 1000; //add column headers int row = 2; sheet.Rows[row].Style = _styHeader; sheet[row, 1].Value = "Product Name"; sheet[row, 2].Value = "Unit Price"; sheet[row, 3].Value = "Qty/Unit"; sheet[row, 4].Value = "Stock Units"; sheet[row, 5].Value = "Stock Value"; sheet[row, 6].Value = "Reorder"; //loop through products in this category List<Product> products = db.Products.Where(pro => pro.CategoryID == category.CategoryID).ToList<Product>(); foreach (Product product in products) { //move on to next row row++; //add row with some data sheet[row, 1].Value = product.ProductName; sheet[row, 2].Value = product.UnitPrice; sheet[row, 3].Value = product.QuantityPerUnit; sheet[row, 4].Value = product.UnitsInStock; //calculate value in stock double valueInStock = Convert.ToDouble(product.UnitPrice) * Convert.ToInt32(product.UnitsInStock); sheet[row, 5].Value = valueInStock; sheet[row, 6].Value = product.ReorderLevel; } } |
|
Add a View for the controller:
ExcelController) to open it.Index().Index.cshtml to open it.| C# |
Copy Code
|
|---|---|
@{
Layout = null;
}
<br />
<br />
@Html.ActionLink("GenerateExcel", "GenerateExcel")
|
|
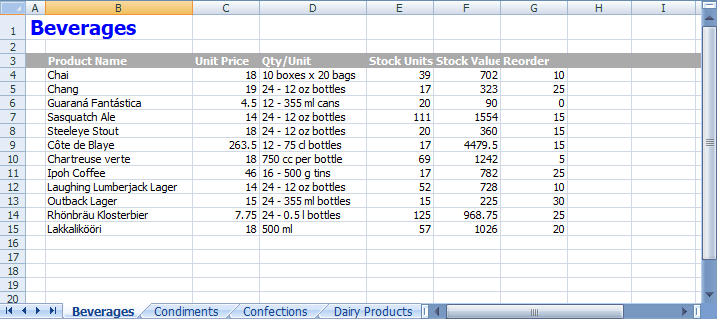
This creates a workbook with NorthWind product information using the C1XLBook control where each product category is placed on a separate worksheet.