FlexSheet allows you to set the number of digits after the decimal point to round to when calculating formulas using CalculationPrecision property of the FlexSheet class. Please note that setting the negative value for the CalculationPrecision property, then rounding will not be performed.

The following code demonstrates the use of CalculationPrecision property. This example uses the calculationPrecision.js file.
Controller code
| HomeController.cs |
Copy Code
|
|---|---|
public ActionResult Index(int val = 14) { int CalculationPrecision = val; return View(CalculationPrecision); } |
|
View Code
| Index.cshtml |
Copy Code
|
|---|---|
@section Scripts{
<script type="text/javascript" src="~/Scripts/FlexSheet/calculationPrecision.js"></script>
}
<style>
.btn {
margin-bottom: 0;
}
</style>
<div>
<div class="row">
<div class="col-md-12 col-xs-24">
<div class="form-inline well well-lg">
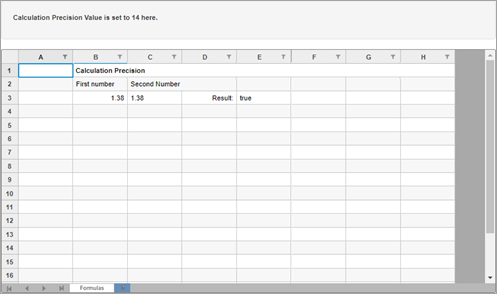
<p><b>Calculation Precision Value is set to 14 here.</b></p>
</div>
</div>
</div>
<div>
@(Html.C1().FlexSheet().CssClass("flexSheet").Id("formulaSheet")
.AddUnboundSheet("Formulas", 20, 8).CalculationPrecision(14).Height("500px")
)
</div>
</div>
|
|