You can add colors and borders to the gauge and its elements to make it visually attractive. The following code examples demonstrate how to set different styling properties to customize the RadialGauge.
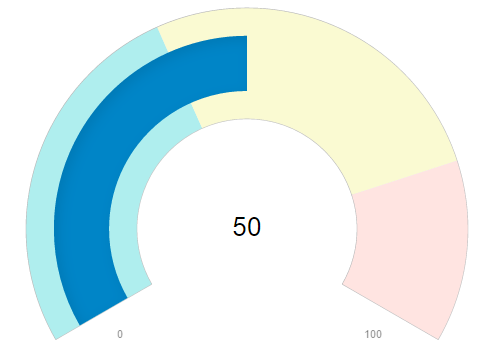
The following image shows how the RadialGauge appears after its appearance is customized.

The following code example demonstrates how to customize the gauge in ASP.NET MVC Edition using Razor. The example uses the sample created in the RadialGauge Quick Start section.
| Razor |
Copy Code
|
|---|---|
// Create and Customize Ranges
.Ranges(items => items
.Add(item => item.Min(0).Max(40).Color(System.Drawing.Color.Red))
.Add(item => item.Min(40).Max(80).Color(System.Drawing.Color.Yellow))
.Add(item => item.Min(80).Max(100).Color(System.Drawing.Color.Green))
)
|
|