InputColor control allows you to set a value indicating whether the ColorPicker shows a string representation of the current color using the ShowColorString property. By default, the value for the ShowColorString property is set to false. However, you can set it to true in order to display string representation of a color.

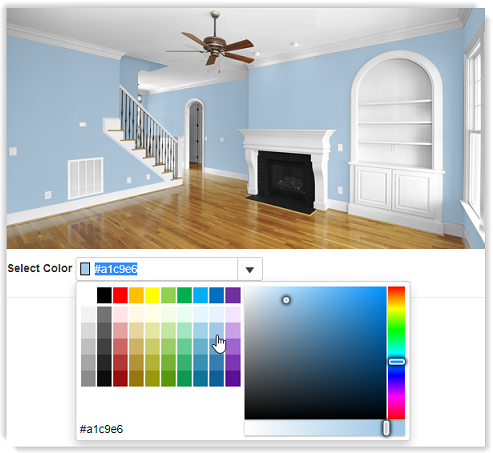
The following code showcases how to display string representation of the currently selected color. In this example, an image of a room is added from the available InputColor product sample whose walls change color according to the color you select from the ColorPicker at runtime.
| Index.cshtml |
Copy Code
|
|---|---|
@using System.Drawing
<p>
<img id="image1" src="@Href("~/Content/images/room.png")" />
</p>
<script>
function changeColor(sender, e) {
document.getElementById("image1").style.backgroundColor = sender.value;
}
</script>
<div>
<label>Select Color</label>
@(Html.C1().InputColor()
.Id("invalidInput")
.Value(Color.White)
.ShowColorString(true)
.ClickAction(ClickAction.Toggle)
.OnClientValueChanged("changeColor")
)
</div>
|
|