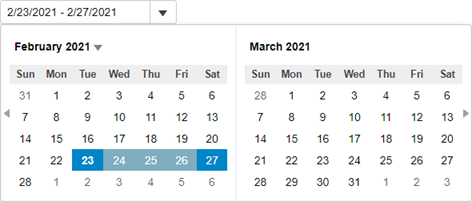
The following quick start guide is intended to get you up and running with the InputDateRange control. In this quick start, you start with creating a new application, add the InputDateRange control to it, set its value and display a date range in it. When you click the drop-down button to open the calendar, the InputDateRange control shows two calendar months, by default. However, you can change the month count displayed in the control as per your requirements. For more information on changing the number of months displayed in the InputDateRange control, see Date Range topic.

To accomplish this, follow these steps:
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
To add the InputDateRange control to your application, add C1.Web.MVC reference and follow these steps:
InputDateRangeController).InputDateRangeController.Index().| Index.cshtml |
Copy Code
|
|---|---|
@{
var today = DateTime.Now.Date;
var rangeEnd = today.AddDays(4);
}
@(Html.C1().InputDateRange().Id("demoControl")
.Value(today)
.RangeEnd(rangeEnd)
)
|
|