ASP.NET MVC Edition allows you to navigate through the records in CollectionView using the CollectionViewNavigator control. This control can be accessed via the CollectionViewNavigator class which allows you to navigate through the records in CollectionView. This class allows you to navigate the pages by setting the ByPage property to true and navigate the items by setting the ByPage property to false. In addition, the class also allows you to format the text displayed in CollectionViewNavigator control header using the HeaderFormat property.
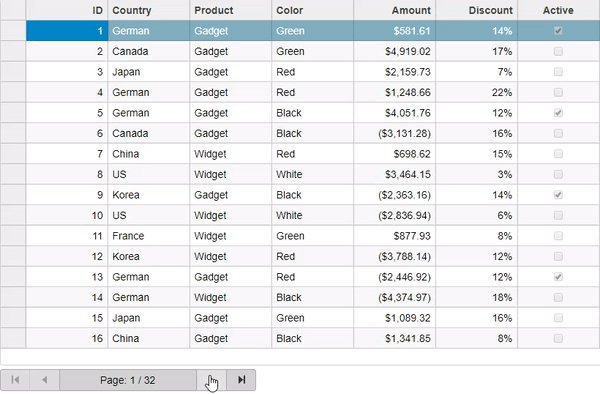
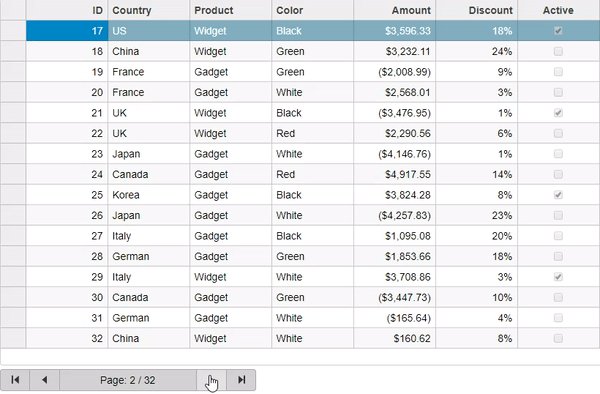
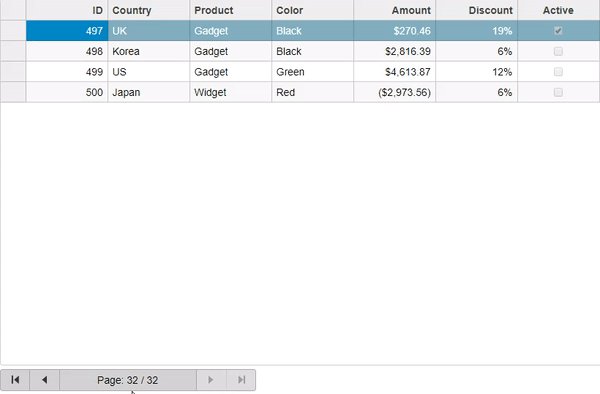
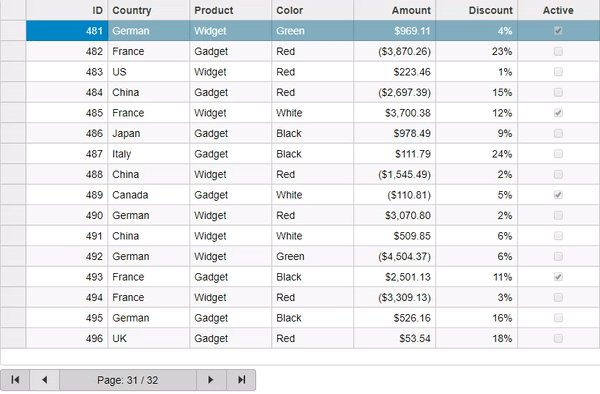
The following GIF shows the CollectionViewNavigator control and how it is used.

The following example shows how the CollectionViewNavigator control can be used for navigating the records by page. This code uses data from the Sale class which is bound to the FlexGrid control and available with the MvcExplorer sample.
Controller code| CVNavigationController |
Copy Code
|
|---|---|
//Define datasource for FlexGrid public ActionResult Index(FormCollection collection) { IValueProvider data = collection; var model = Sale.GetData(500); return View(model); } |
|
View code
| Index |
Copy Code
|
|---|---|
@using C1.Web.Mvc.Grid
@using CVNavigator.Models
@model IEnumerable<Sale>
@(Html.C1().CollectionViewService()
.Id("CVService").Bind(Model)
.InitialItemsCount(500)
.PageSize(16))
@(Html.C1().FlexGrid<Sale>()
.Id("FlexGridCVN")
.ItemsSourceId("CVService")
.AllowSorting(true)
.SelectionMode(SelectionMode.Row)
.CssClass("grid")
.IsReadOnly(true)
.Height(500)
.AutoGenerateColumns(false)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID"));
bl.Add(cb => cb.Binding("Country"));
bl.Add(cb => cb.Binding("Product"));
bl.Add(cb => cb.Binding("Color"));
bl.Add(cb => cb.Binding("Amount").Format("c"));
bl.Add(cb => cb.Binding("Discount").Format("p0"));
bl.Add(cb => cb.Binding("Active"));
})
)
@(Html.C1().CollectionViewNavigator()
.Id("CVNavigatorToGridCV")
.ItemsSourceId("CVService")
.ByPage(true)
.HeaderFormat("Page: {currentPage} / {pageCount}") //'{currentItem}', '{itemCount}'
.RepeatButtons(true)
.CssStyle("background-color", "lightgray")
)
|
|