Serialization refers to converting an object into a stream of bytes. The purpose of serialization is to save the current state of an object so that it can be recreated when required. DashboardLayout supports serialization through saveLayout and loadLayout client-side methods of the DashboardLayout control. The saveLayout method saves the DashboardLayout properties, i.e., order and bounds of tiles, to an XML stream or file. The loadLayout method loads the DashboardLayout layout properties from an XML stream or file.
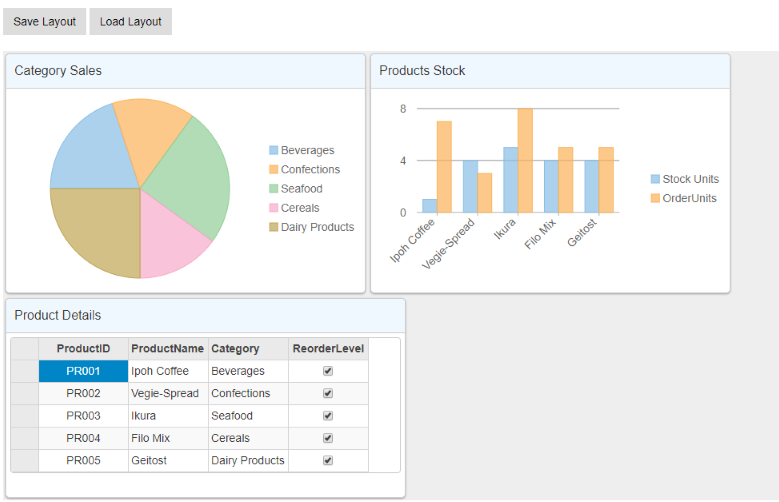
The following image shows DashboardLayout control with load and save layout options.

The following code shows the example of saving and loading the DashboardLayout to and from an XML file.
| Razor |
Copy Code
|
|---|---|
<input type="button" value="Save Layout" class="btn" onclick="saveLayout()" /> <input type="button" value="Load Layout" class="btn" onclick="loadLayout()" /> <script> // Save or restore the layout definition in localStorage function saveLayout() { var dashboard = wijmo.Control.getControl('#SampleDashboard'); localStorage['layout'] = dashboard.saveLayout(); } function loadLayout() { var dashboard = wijmo.Control.getControl('#SampleDashboard'), layoutDef = localStorage['layout']; if (layoutDef) { dashboard.loadLayout(layoutDef); } } </script> |
|