Wrapping Items Vertically with C1WrapPanel
In This Topic
By default, items are wrapped horizontally. However, in some cases you may need them to wrap vertically. You can set the C1WrapPanel.Orientation property to specify vertical wrapping. In this example, HyperlinkButtons are used. Complete the following steps:
- In your project, drag a C1WrapPanel control from the Toolbox and place it before the closing </Grid> tag in the .xaml page.
- In the <Xaml:C1WrapPanel> tag, set the Orientation property to Vertical; the XAML will look like the following:
| Markup |
Copy Code
|
<Xaml:C1WrapPanel Orientation="Vertical">
|
- Place your cursor in between the <Xaml:C1WrapPanel> tags and press ENTER.
- Add the following XAML to wrap HyperlinkButtons:
| Markup |
Copy Code
|
<Border Margin="2" BorderBrush="Black" BorderThickness="2" Background="Orange">
<HyperlinkButton Foreground="White" Content="Example Text" FontSize="25" />
</Border>
<Border Margin="2" BorderBrush="Black" BorderThickness="2" Background="Green" Xaml:C1WrapPanel.BreakLine="After">
<HyperlinkButton Foreground="White" Content="Break After" />
</Border>
<Border Margin="2" BorderBrush="Black" BorderThickness="2" Background="Blue">
<HyperlinkButton Foreground="White" Content="C1WrapPanel" FontSize="16"/>
</Border>
<Border Margin="2" BorderBrush="Black" BorderThickness="2" Background="Red">
<HyperlinkButton Foreground="White" Content="Wrap Vertically" />
</Border>
<Border Margin="2" BorderBrush="Black" BorderThickness="2" Background="Purple">
<HyperlinkButton Foreground="White" Content="UWP" FontSize="20"/>
</Border>
|
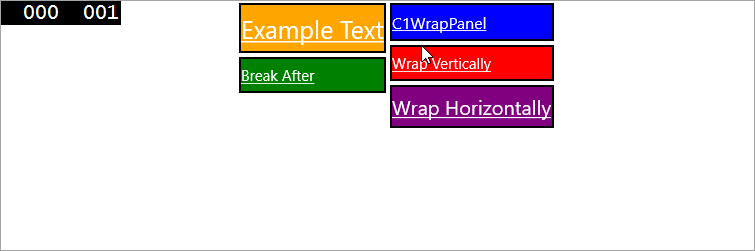
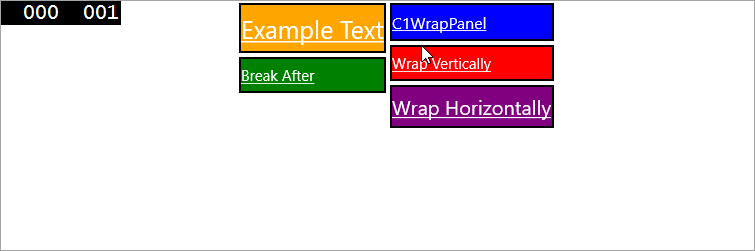
- Run your project. The C1WrapPanel will resemble the following image:

See Also