FlexChart allows you to apply custom image or icon for customizing the legend items. To enable FlexChart to display custom legend icon, implement the GetLegendItemImageSource method provided by ISeries interface. This method primarily accepts two parameters; index and _size. The index parameter refers to the legend item position and _size parameter refers to the default legend icon size.
In the example code below, we have implemented the GetLegendItemImageSource method to customize the image size and draw a border around it. This method then returns the image object. To apply the custom legend icon add object of the class SeriesWithPointLegendItems to the chart Series collection.
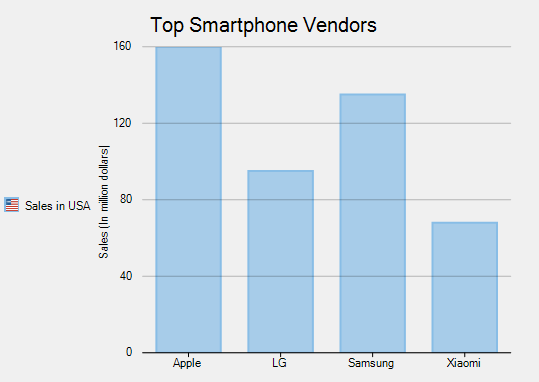
The image shows how FlexChart appears after using custom legend icon.

Use the following code snippet to implement custom legend icon.