Text annotations let you add additional information at specific data points to make the data informative. FlexChart lets you add single line as well as multiline text in text annotations.
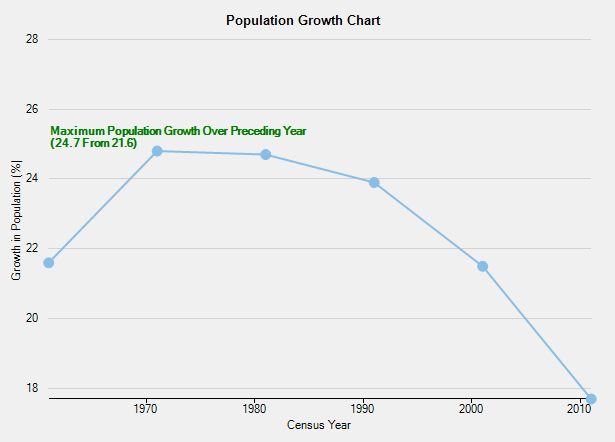
The following image shows the Text annotation displaying the maximum population growth rate between 1961 and 2011.

To work with text annotation in FlexChart, create an instance of the Text class and set the Content property for the instance.
The following code compares population growth rates at specific years in five consecutive decades. The code shows how to add, position, and customize the Text annotation in FlexChart.