This quick start topic provides step-by-step instructions for adding a TreeMap chart to UWP application, and show hierarchical data in it. In this topic, we consider an example where user wants to compare sales of books, music, videos, and gadgets (like computers and tablets) in XYZ city in a particular year.
The steps to display hierarchical data in TreeMap control are as follows:
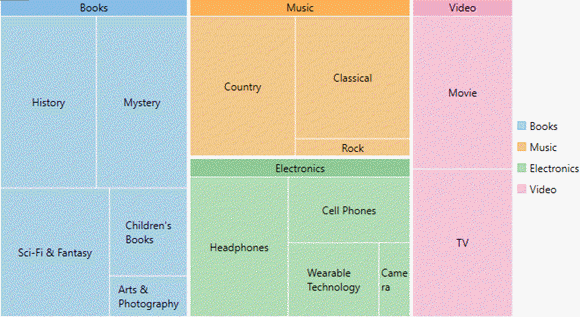
The following image exhibits and compares sales of different varieties of books, music, videos, and gadgets (like computers and tablets) in XYZ city in a particular year.

You need to set the ItemsSource property, of FlexChartBase class, to point to the collection of objects that contain data points to be plotted on the chart. To generate data items and display them in TreeMap chart, set BindingName and Binding properties. Set the BindingName property to the string value that specifies the name of the data item to display as chart rectangles, and Binding property to the string value that specifies the name of property of chart items that contain chart values (numeric values that help calculate the size of tree nodes).
To specify the level of hierarchical items to drill down and display in the chart set the MaxDepth property. Also, the display layout of the TreeMap is specified through its ChartType property. Additionally, color palette can be used to stylize the control and change its appearance.
Step 1: Add TreeMap to project
Step 2: Create a hierarchical data source
Switch to the code view and add the following code to generate sales data of Books, Music, Electronic items, Videos, and Computers and tablets.
Step 3: Bind the TreeMap to data source
To bind the TreeMap control to the data source, use the following code.
| XAML |
Copy Code
|
|---|---|
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UwpTreeMapCS"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Chart="using:C1.Xaml.Chart"
x:Class="UwpTreeMapCS.QuickStart"
mc:Ignorable="d"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Chart:C1TreeMap Binding="sales"
BindingName="type"
ChildItemsPath="items"
ItemsSource="{Binding DataContext.Data}"
MaxDepth="2">
<Chart:C1TreeMap.DataLabel>
<Chart:DataLabel Content="{}{name}"
Position="Center">
<Chart:DataLabel.Style>
<Chart:ChartStyle/>
</Chart:DataLabel.Style>
</Chart:DataLabel>
</Chart:C1TreeMap.DataLabel>
</Chart:C1TreeMap>
</Grid>
</Page>
|
|
Step 4: Build and run the project