There are following main vector elements that can be used on the vector layer:
Sometimes, you may need to mark a route, like a travel route, on your map. Using the C1VectorPolyline class, you can do this easily either in XAML markup or in code:
In XAML
Place the following XAML markup between the <c1:C1Maps> and </c1:C1Maps> tags:
| XAML |
Copy Code
|
|---|---|
<C1:C1VectorLayer Margin="2,0,-2,0"> <C1:C1VectorPolyline Points="-80.15,42.12 -123.08,39.09, -3.90,30.85" StrokeThickness="3" Stroke="Red"> </C1:C1VectorPolyline> </C1:C1VectorLayer> |
|
In Code
Complete the following steps:
Visual Basic
C#
This Topic Illustrates the Following:
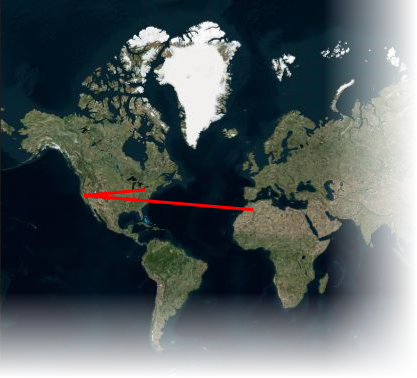
The following image depicts a C1Maps control with three geographical coordinates connected by a polyline.

You might want to mark a border or region on your C1Maps control. With the C1VectorPolygons class, it's easy to accomplish this either using XAML markup or code:
In XAML
Place the following XAML markup between the <c1:C1Maps> and </c1:C1Maps> tags:
| XAML |
Copy Code
|
|---|---|
<C1:C1VectorLayer Margin="2,0,-2,0"> <C1:C1VectorPolygon Points="-80.15,42.12 -123.08,39.09, -3.90,30.85" StrokeThickness="3" Stroke="Red"> </C1:C1VectorPolygon> </C1:C1VectorLayer> |
|
In Code
Complete the following steps:
Visual Basic
C#
This Topic Illustrates the Following:
The following image depicts a C1Maps control with three geographical coordinates connected by a polygon.

A C1VectorPlacemark is attached to a geographical point. Placemarks have scale-independent geometry in which coordinates are expressed in pixel coordinates and an optional label. Typically, a placemark is used as a label, icon, or mark on the map control. You can add a placemark using either XAML markup or code:
In XAML
Add the following XAML between the <c1:C1Maps> and </c1:C1Maps> tags:
XAML
In Code
Visual Basic
C#
This Topic Illustrates the Following:
The following image shows a C1Maps control with the geographic coordinates of Erie, Pennsylvania (USA) labeled.


