Export FlexChart to Image
In This Topic
This section shows how to call the Web API service project through a client application and add an export function for exporting FlexChart control as an image.
Step 1: Call the Service
Step 2: Run the Client Project
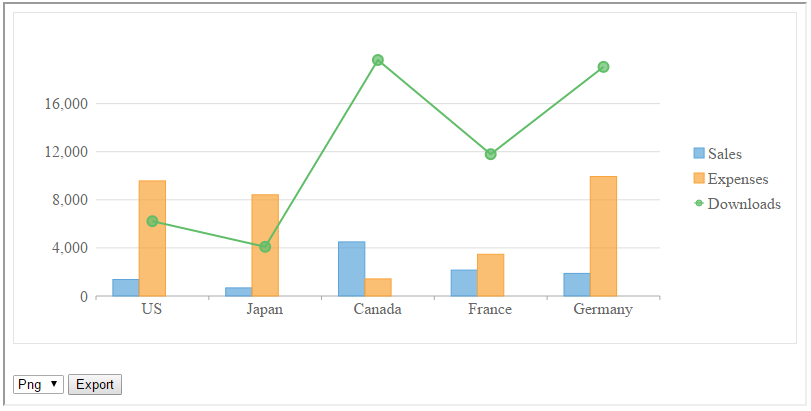
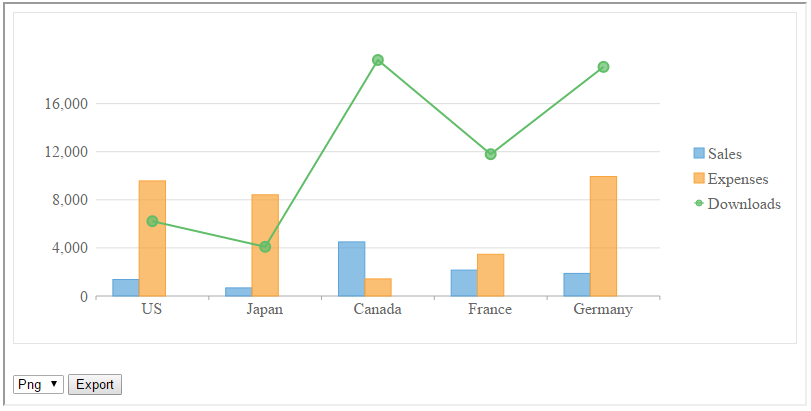
The following image shows how the FlexChart appears after completing the steps above:

Step 1: Call the Service
Complete the following steps to call the Web API service.
- Add C1 Web API Client JavaScript file and its reference to your MVC or HTML project (For detailed steps refer to Adding Web API Client JavaScript).
- Create a function, using Client JavaScript Helper, to implement the export functionality.
- Add a button and call the export functionality on its button click for initiating export request.
Back to Top
Step 2: Run the Client Project
MVC Application
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
HTML Application
- Save your HTML file and open it in a browser.
Export button appears along with the control, in the output. Use this button to export the control as image.
Explore detailed demo samples of image export service for MVC and Wijmo5 FlexChart control in:
Back to Top