This section shows how to call the Web API service project through a client application and add export function for exporting FlexGrid data as an excel.
Step 2: Run the Client Project
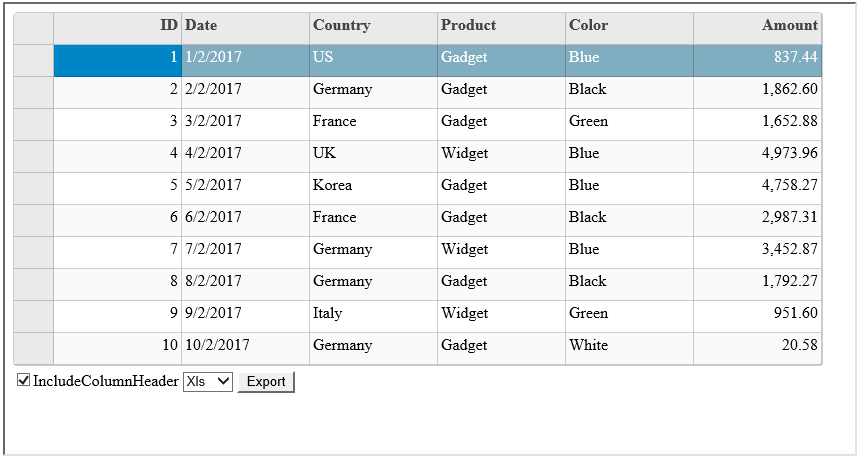
The following image shows how the FlexGrid appears after completing the steps above:

Complete the following steps to call the Web API service.
MVC Application
HTML Application
Export button appears along with the control, in the output. Use this button to export the data in the control to Excel format.
Explore detailed demo samples of export service for MVC and Wijmo5 FlexGrid control in: