This section demonstrates how to call the Web API service through a client application and convert between excel file formats, posted from client.
Step 2: Run the Client Project
The following example makes a call to the Web API service through HTML as well as WinForms client applications. These clients send a POST request to the service, which returns a response stream. This response stream is then saved in the desired excel file format.
In the following example, user provides excel data file through the client applications. Moreover, the end user needs to specify the service URL, name and appropriate file format of generated excel file through client project. It is so, because the parameters or query string for converting excel formats are sent in the HTTP message body of the POST request and not in the request URL.

Complete the following steps to call the Web API service.
WinForms Application
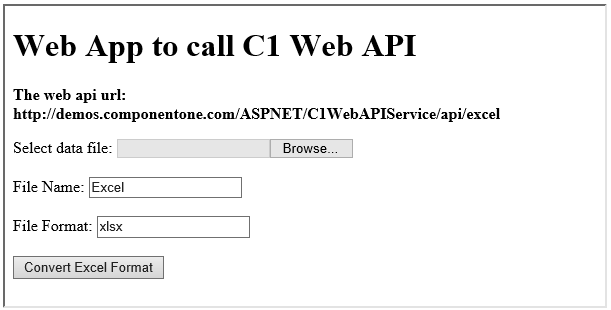
HTML Application
Explore detailed demo samples of REST API service to convert between excel file formats at: