In This Topic
Accordion for ASP.NET Web Forms provides six built-in themes, but if you prefer to use a different theme, you can choose an existing theme using a CDN URL or create your own custom theme with the jQuery ThemeRoller Web application.
Using ThemeRoller for Visual Studio
The new ThemeRoller for Visual Studio makes designing beautiful themes for ASP.NET Web Forms Edition Controls easy. For more information on creating and editing a ThemeRoller for Visual Studio theme, please see ThemeRoller for Visual Studio.
Using a CDN URL
- Click the C1Accordion smart tag to open the C1Accordion Tasks menu.
- Select Use CDN.
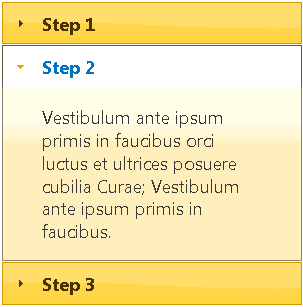
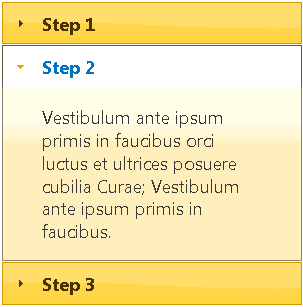
- In the Theme property enter a CDN URL to specify the theme; CDN URLs can be found at http://blog.jqueryui.com/2011/06/jquery-ui-1-8-14/. In this example, we'll use the sunny theme: http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.14/themes/sunny/jquery-ui.css.
This theme setting is stored in the <appSettings> of the Web.config file. In the Solution Explorer, double-click the Web.config file. Notice the <appSettings> tag contains a WijmoTheme key and value; this is where the CDN URL you added is specified.
- Run the project and notice the theme is applied to C1Accordion.

Using jQuery ThemeRoller
- Go to http://jqueryui.com/themeroller/.
- On the Roll Your Own tab, change the settings to create a custom theme; you can customize fonts, colors, backgrounds, borders, and more. Or click the Gallery tab and select an existing theme.
- Click the Download button and then click Download again on the Build Your Download page.
- Save and unzip the theme .zip file to a folder within your Visual Studio project folder. In this example, we created a Themes folder.
- In the Solution Explorer, select the project name and click the refresh button so the Themes folder appears in your project.
- Click the C1Accordion smart tag to open the Tasks menu.
- Select Use CDN.
- Right-click on the C1Accordion control and navigate to the Theme property in the Properties window and enter the path to your custom theme .css, for example, Themes/css/custom-theme/jquery-ui-1.8.16.custom.css.
- This theme setting is stored in the <appSettings> of the Web.config file. In the Solution Explorer, double-click the Web.config file. Notice the <appSettings> tag contains a WijmoTheme key and value; this is where the custom theme you added is specified.
- Run the project and notice the theme is applied to C1Accordion.