A C1EventsCalendar control has six embedded themes that you can apply with just a few clicks. This topic illustrates how to change the theme in Design view and in code. For more information on themes, see EventsCalendar for ASP.NET Web Forms Appearance.
Changing the Theme in Design View
Complete the following steps:
Changing the Theme in Code
Complete the following steps:
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
Imports C1.Web.Wijmo.Controls |
|
To write code in C#
| C# |
Copy Code
|
|---|---|
using C1.Web.Wijmo.Controls; |
|
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
C1EventsCalendar1.Theme = "rocket" |
|
To write code in C#
| C# |
Copy Code
|
|---|---|
C1EventsCalendar1.Theme = "rocket"; |
|
This topic illustrates the following:
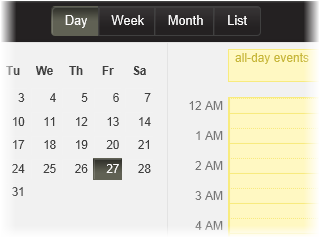
The following image shows a C1EventsCalendar control with the rocket theme: