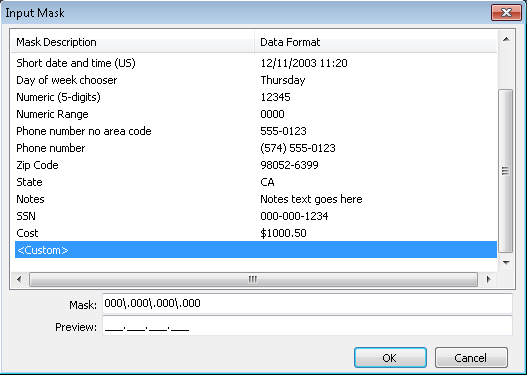
The following example demonstrates how to use numeric ranges to represent a masked text box for editing an IP address. This example uses the C1InputMask control with the custom mask: 000\.000\.000\.000.
To create an IP address mask using the Tasks menu:
To display the IP address value with specific text, complete the following tasks:

To create an IP address mask using .html markup:
To create the masked value for an IP address, use the following markup in the .aspx page:
To write code in Source View
<cc1:C1InputMask ID="C1InputMask1" runat="server" Mask="000\.000\.000\.000"
Text="192168001001 ">
</cc1:C1InputMask>
Note: One character "<" or ">" forces the next characters to shift down or shift up instructions. Character "." without "\" acts as a decimal placeholder and actual display characters used will be the decimal placeholder appropriate to the value of the Culture property.
This topic illustrates the following:
Run the project and notice that the IP address mask with the 192168001001 text is displayed in the Web browser, as shown here:
![]()