The jQuery Mobile Themeroller allows you to easily create your own themes, in a simple and intuitive way. Applying your custom theme to your C1ListView application is also simple. See the Using a Custom Theme topic for more information on applying a custom theme to your application.
Using the new Mobile ThemeRoller, you can drag and drop colors from several different palettes, or you can create your own custom colors. You can create up to 26 swatches, labeled A - Z, for one theme.
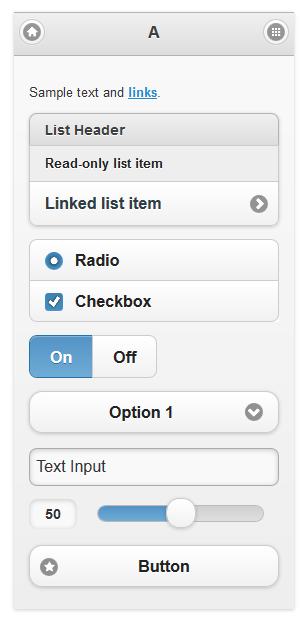
When you begin creating a new theme, you'll start with a swatch:

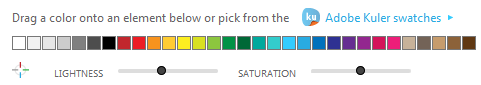
You can perform a drag-and-drop operation to drag a color from the color-picker at the top of the page:

You can completely customize the colors using the lightness and saturation controls, or you can choose colors from the Adobe Kuler swatches.
There are certain Global settings that you can change to customize your application further. You can find these in the Global tab at the left side of the page:

There are also further ways to customize header/footer bars, content areas, and buttons in the tab for your specific swatch, also on the left side of the page:
