In This Topic
The C1Menu control supports animation effects. This topic illustrates changing the animation effects using either the C1Menu Tasks menu or the Source View.
In Design View
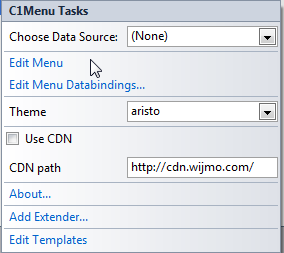
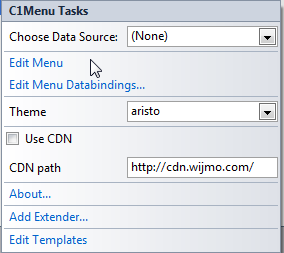
- Click the C1Menu smart tag to open the C1Menu Tasks menu.
- Click the Edit Menu link to open the C1Menu DesignerForm.

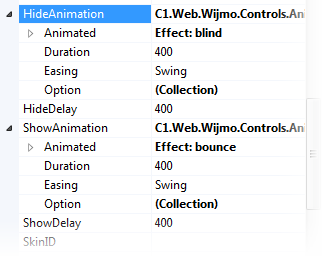
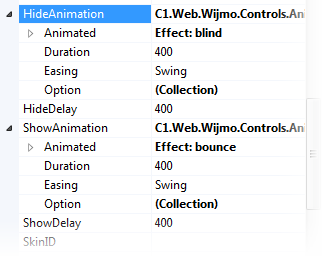
- Find the Hide Animation and Show Animation properties in the list. Use the arrows to expand the property nodes.

- Set the HideAnimation > Animation > Effect property to blind and the ShowAnimation > Animation > Effect property to bounce.
- Click OK and then press F5 to run your program. Note the animation effects as you open and close submenus.
In Source View
- In the Source View of your project, add the following markup between the
<cc1:C1Menu> tags.
To write code in Source View
<ShowAnimation>
<Animated Effect="bounce" />
</ShowAnimation>
<HideAnimation>
<Animated Effect="blind"></Animated>
</HideAnimation>
- Press F5 to run your program. Hover your mouse over the submenus to see the animation effects.