This topic illustrates how to use the client-side controls to dynamically add items to C1Menu.
<cc1:C1Menu> tags to populate the menu.
To write code in Source View
<Items>
<cc1:c1menuitem id="C1MenuItem1" runat="server" text="Menu item">
</cc1:c1menuitem>
<cc1:c1menuitem id="C1MenuItem2" runat="server" separator="true">
</cc1:c1menuitem>
<cc1:c1menuitem id="C1MenuItem3" runat="server" text="Vertical"
value="DynamicOrientationItem">
<Items>
<cc1:C1MenuItem ID="C1MenuItem4" runat="server" Text="Menu item">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem5" runat="server" Text="Menu item">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem6" runat="server" Text="Menu item">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem7" runat="server" Text="Menu item">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem8" runat="server" Text="Menu item">
</cc1:C1MenuItem>
</Items>
</cc1:c1menuitem>
<cc1:c1menuitem id="C1MenuItem9" runat="server" text="Menu item">
</cc1:c1menuitem>
<cc1:c1menuitem id="C1MenuItem10" runat="server" text="Menu item">
</cc1:c1menuitem>
</Items>
</Items> tag, insert the following markup to create the buttons that will control the add and remove functions.
To write code in Source View
<fieldset>
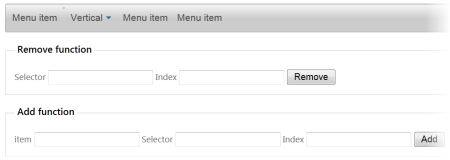
<legend>Remove function</legend>
<label for="tbSelector">
Selector</label>
<input type="text" id="tbSelector" />
<label for="tbIndex">
Index</label>
<input type="text" id="tbIndex" />
<input type="button" value="Remove" onclick="remove()" />
</fieldset>
<fieldset>
<legend>Add function</legend>
<label for="tbItem">
item</label>
<input type="text" id="tbItem" />
<label for="tbAddSelector">
Selector</label>
<input type="text" id="tbAddSelector" />
<label for="tbAddIndex">
Index</label>
<input type="text" id="tbAddIndex" />
<input type="button" value="Add" onclick="add()" />
</fieldset>
To write code in Source View
<script type="text/javascript">
function remove() {
var index, selector;
if ($("#tbIndex").val() != "" && !isNaN($("#tbIndex").val())) {
index = parseInt($("#tbIndex").val());
}
if ($("#tbSelector").val() !== "") {
selector = $("#tbSelector").val();
}
if (!selector && index != undefined) {
selector = index;
index = null
}
$("#<%= Menu1.ClientID %>").c1menu("remove", selector, index);
}
function add() {
var index, selector, item;
item = $("#tbItem").val();
if ($("#tbAddIndex").val() != "" && !isNaN($("#tbAddIndex").val())) {
index = parseInt($("#tbAddIndex").val());
}
if ($("#tbAddSelector").val() !== "") {
selector = $("#tbAddSelector").val();
}
if (!selecotr && index != undefined) {
selector = index;
index = null;
}
$("#<%= Menu1.ClientID %>").c1menu("add", item, selector, index);
}
</script>