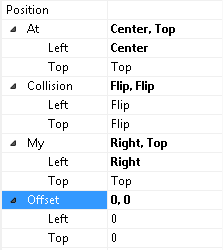
You can customize where the context menu displays relative to it's trigger, such as a button that causes the menu to display.
To write code in Source View
<input type="button" value="click here" id="btn1" />
<cc1:C1Menu runat="server" ID="Menu1" Orientation="Vertical" Trigger="#btn1" TriggerEvent="Click">
<Animation Option=""></Animation>
<ShowAnimation Option=""></ShowAnimation>
<HideAnimation Option="">
<Animated Effect="fade"></Animated>
</HideAnimation>
<Items>
<cc1:C1MenuItem ID="C1MenuItem1" runat="server" Text="Breaking News">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem2" runat="server" Text="Entertainment">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem3" runat="server" Text="Finance">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem4" runat="server" Text="Food & Cooking">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem5" runat="server" Text="Lifestyle">
<Items>
<cc1:C1MenuItem ID="C1MenuItem8" runat="server" Text="submenu"></cc1:C1MenuItem>
</Items>
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem6" runat="server" Text="News">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem7" runat="server" Text="Politics">
</cc1:C1MenuItem>
<cc1:C1MenuItem ID="C1MenuItem9" runat="server" Text="Sports">
</cc1:C1MenuItem>
</Items>
</cc1:C1Menu>
Note that you have set the Click Event and the Trigger properties for the C1Menu control.