A C1Menu control has six embedded themes that you can apply with just a few clicks. This topic illustrates how to change the theme in Design view, in Source view, and in code. For more information on themes, see C1Menu Themes.
Changing the Theme in Design View
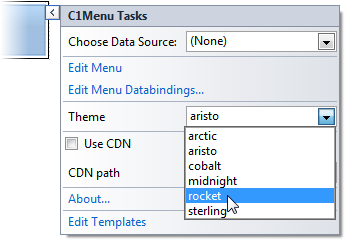
Complete the following steps:

The rocket theme is applied to the C1Menu control.
Changing the Theme in Source View
To change the theme of your C1Menu in Source view, add VisualStyle="rocket" to the <cc1:C1Menu> tag so that it resembles the following:
To write code in Source View
Changing the Theme in Code
Complete the following steps:
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
Imports C1.Web.Wijmo.Controls |
|
To write code in C#
| C# |
Copy Code
|
|---|---|
using C1.Web.Wijmo.Controls; |
|
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
C1Menu1.Theme = "rocket" |
|
To write code in C#
| C# |
Copy Code
|
|---|---|
C1Menu1.Theme = "rocket"; |
|
![]() This topic illustrates the following:
This topic illustrates the following:
The following image shows a C1Menu control with the rocket theme: