One of the many uses of a QRCode can be used to store data entered by a user in any form. By doing so, the information can be retrieved by simply scanning the QRCode. This topic demonstrate how to create an application to store information added to a form, in a QRCode.
In Visual Studio, create a new ASP.Net Web Application and add a new Web Form. Then, complete the following steps:
| Control Name | Property | Value |
|---|---|---|
| Label1 | Text | Name: |
| Label2 | Text | Phone: |
| Label3 | Text | Gender: |
| ComboboxItem1 | Text, Value | Male |
| ComboboxItem1 | Text, Value | Female |
| Button1 | ID, Text | Submit |
The form will appear as shown in the image below:

Following will be your code for the form, in the Source View, after you have added all controls and set all the properties:
| Source View |
Copy Code
|
|---|---|
<p>
<asp:Label ID="Label1" runat="server" Text="Name:"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</p>
<p>
<asp:Label ID="Label2" runat="server" Text="Phone:"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</p>
<p>
<asp:Label ID="Label3" runat="server" Text="Gender:"></asp:Label>
<cc1:C1ComboBox ID="C1ComboBox1" runat="server" Width="160px">
<Items>
<cc1:C1ComboBoxItem ID="C1ComboBoxItem1" runat="server" Text="Male" Value="Male" />
<cc1:C1ComboBoxItem ID="C1ComboBoxItem2" runat="server" Text="Female" Value="Female" />
</Items>
</cc1:C1ComboBox>
</p>
<p>
<asp:Button ID="Submit" runat="server" Text="Submit" /><br/>
<cc1:C1QRCode ID="C1QRCode1" runat="server" DisplayVisible="false" />
</p>
|
|
Add the following code to the Submit button's click event, to generate the QRCode when the user fills in the information and clicks the Submit button.
| C# |
Copy Code
|
|---|---|
protected void Submit_Click(object sender, EventArgs e) { C1QRCode1.Text = Label1.Text + " " + TextBox1.Text + '\n' + Label2.Text + " " + TextBox2.Text + '\n' + Label3.Text + " " + C1ComboBox1.SelectedValue; C1QRCode1.DisplayVisible = true; } |
|
| VB |
Copy Code
|
|---|---|
Protected Sub Submit_Click(sender As Object, e As EventArgs) Handles Submit.Click C1QRCode1.Text = Label1.Text + " " + TextBox1.Text + ControlChars.Lf + Label2.Text + " " + TextBox2.Text + ControlChars.Lf + Label3.Text + " " + C1ComboBox1.SelectedValue C1QRCode1.DisplayVisible = True End Sub |
|
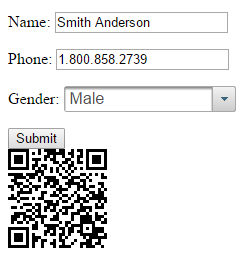
When you run the project, fill in the details into the form and click the Submit button. A QRCode containing the details is generated, as shown below:

When you scan the above QRCode, the reader will decode the following data:
Name: Smith Anderson
Phone: 1.800.858.2739
Gender: Male