Step 2 of 3: Working with the C1Wizard Designer Form
In This Topic
The C1Wizard Designer Form allows you to easily customize the C1Wizard control and each C1WizardStep you choose to include. In this step you will add three C1WizardSteps to the C1Wizard control and change its behavior using the C1Wizard Designer Form. Note that you should complete the steps in the Step 1 of 3: Adding C1Wizard to the Page topic or create a new Web site project and add a C1Wizard control to the page before completing the steps outlined here.
Complete the following steps:
- Click C1Wizard1's smart tag to open the C1Wizard Tasks menu and select C1Wizard.SmartTag.Designer.
The C1Wizard Designer Form opens.
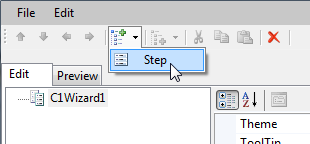
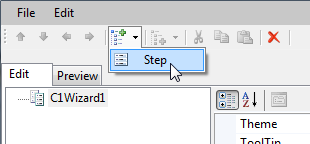
- In the C1Wizard Designer Form, click the Add Child Item button, and select Step.

- Repeat step 2 to add another Step to the Wizard control.
- Select C1Wizard1 and set the following properties in the properties grid.
- Set the Height property to 300px.
- Set the Width property to 400px.
- Set the NavButtons property to Edge.
- Click OK to save and close the C1Wizard Designer Form.
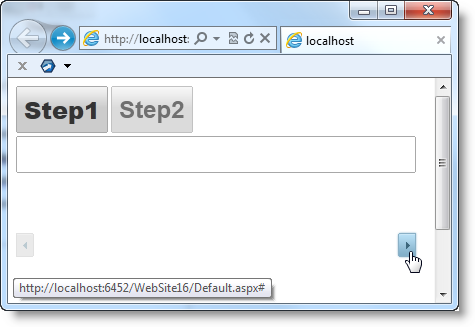
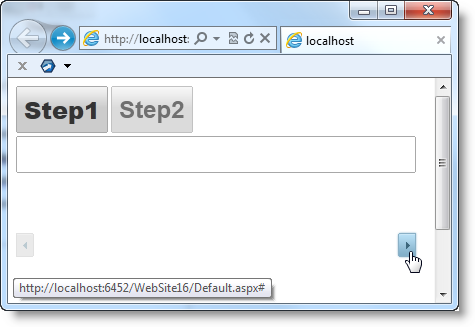
- Run the project and note that you can now navigate between the two steps that you added:

In the next step, we will add content to the C1Wizard control and customize its appearance.
See Also