Bitmap lets you flip an image vertically or horizontally. To produce a flipped image using Bitmap, you can set the TransformOptions property of the FlipRotator class. The TransformOption property can be set through TransformOptions enumeration.
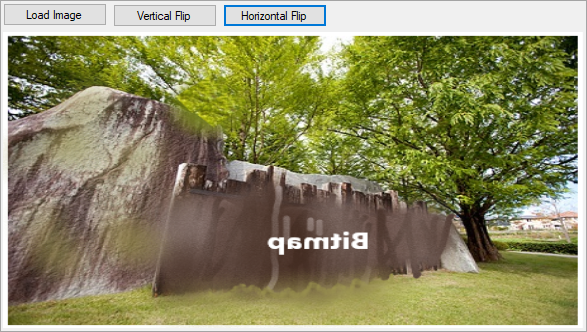
The image below shows a horizontally-flipped image.

The following code illustrates flipping an image vertically or horizontally on button clicks. This example uses the sample created in the Quick start section.