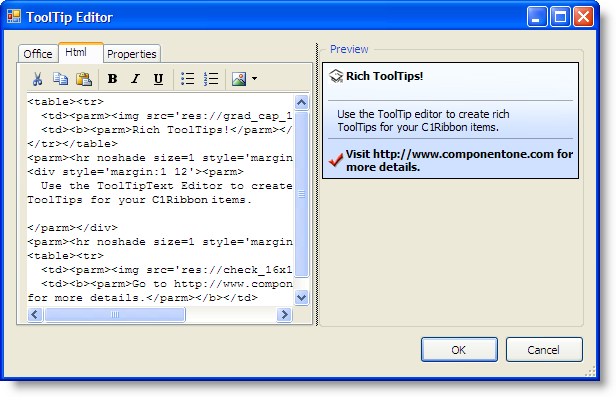
The Html tab page is used to add or modify the content of your ToolTip. When creating a ToolTip under the Html tab, you have more control over the design of the ToolTip. Any changes you make to your ToolTip under the Html tab will be reflected in the Preview pane.
The Html tab page consists of a toolbar of command buttons and an HTML editor window. You can use the command buttons to add markup tags to your project, or you can code by hand in the HTML editor window.

The following table provides descriptions for all of the command buttons under the Html tab:
| Button | Name | Description |
|---|---|---|
| Cut | Removes selected content from the HTML editor window and places it on the clipboard. | |
| Copy | Copies selected content from the HTML editor window to the clipboard. | |
| Paste | Pastes clipboard conent to the HTML editor window. | |
| Bold | Adds HTML tags for bold text (<b></b>) around selected text. | |
| Italics | Adds HTML tags for italicized text (<i></i>) around selected text. | |
| Underline | Adds HTML tags for underlined text (<u></u>) around selected text. | |
| Bulleted List | Adds HTML tags for a bulleted list (<ul><li></li></ul>) to the HTML editor. | |
| Numbered List | Adds HTML tags for numbered list (<ol><li></li></ol> to the HTML editor. | |
| Insert Image | Inserts an image into the tooltip using HTML tags (<img src = img.gif>). |