This walkthrough explains the steps to add custom elements to the child container headers of the DashboardLayout control. As an example, this walkthrough helps you to add custom header elements to perform the following functions on the dashboard tiles:
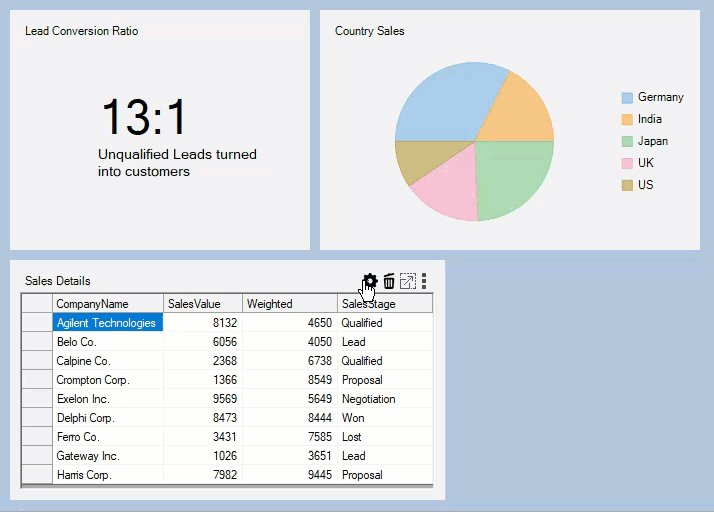
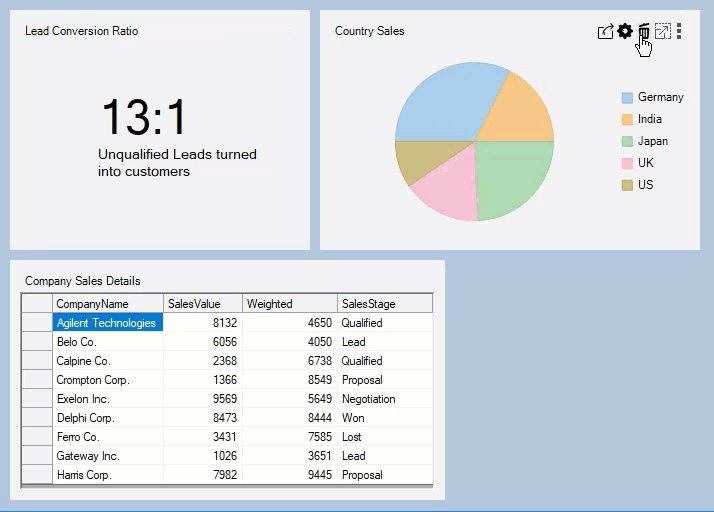
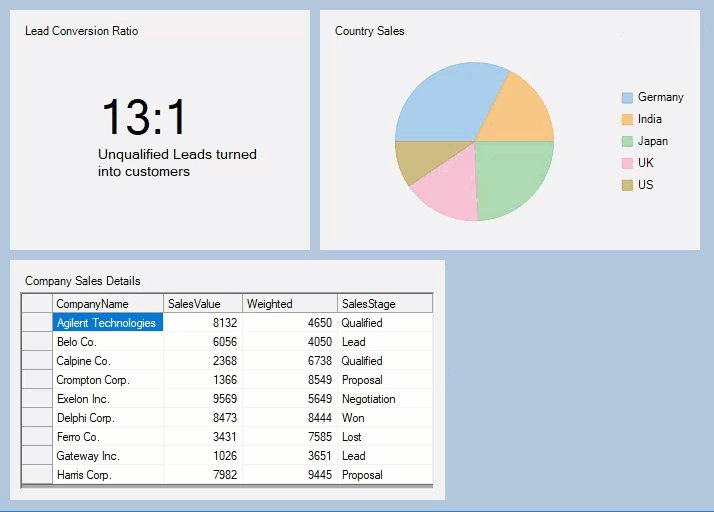
The following GIF image shows the custom header for each tile in the DashboardLayout control.

 button which appears when the DashboardLayout control is selected in the designer file.
button which appears when the DashboardLayout control is selected in the designer file.
| C# |
Copy Code
|
|---|---|
private void removeIconBox_Click(object sender, EventArgs e) { //Removes the item container from DashboardLayout c1DashboardLayout1.Items.Remove(c1DashboardLayout1.GetSelectedItem().Id); } |
|
| VB |
Copy Code
|
|---|---|
|
|
| C# |
Copy Code
|
|---|---|
public partial class CaptionChangeForm : Form { //NewCaption is a public property which is accessed in Form1 to change the child container's Caption public string NewCaption { get; set; } public CaptionChangeForm(string oldCaption) { InitializeComponent(); captionTextBox.Text = oldCaption; } private void saveButton_Click(object sender, EventArgs e) { //Sets the value of NewCaption property and closes the form if (captionTextBox.Text != String.Empty) { NewCaption = captionTextBox.Text; this.DialogResult = DialogResult.OK; } this.Close(); } } |
|
| VB |
Copy Code
|
|---|---|
|
|
| C# |
Copy Code
|
|---|---|
private void changeCaptionIconBox_Click(object sender, EventArgs e) { //Creates a new form which takes new Caption of the item container as input from the user. CaptionChangeForm captionChangeForm = new CaptionChangeForm(c1DashboardLayout1.GetSelectedItem().Caption); if (captionChangeForm.ShowDialog() == DialogResult.OK) c1DashboardLayout1.SetCaption(c1DashboardLayout1.GetSelectedItem().ItemContainer, captionChangeForm.NewCaption); captionChangeForm.Dispose(); } |
|
| VB |
Copy Code
|
|---|---|
|
|
| C# |
Copy Code
|
|---|---|
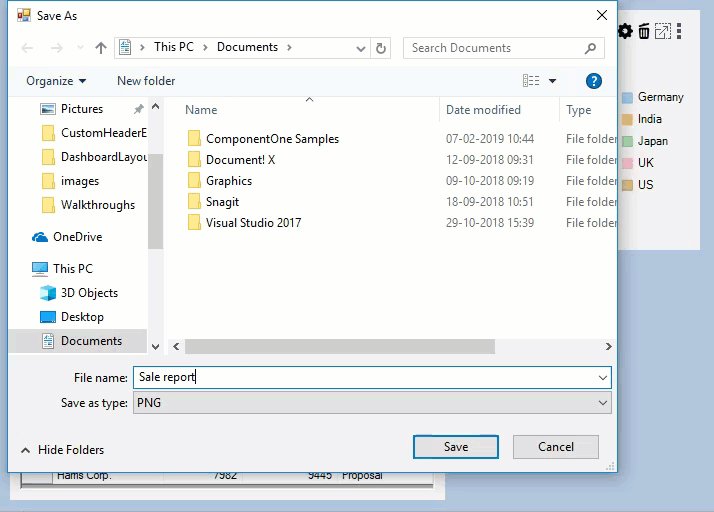
private void exportIconBox_Click(object sender, EventArgs e) { //Exports the FlexGrid to an Excel file and FlexChart to an image //if the selected item container contains these controls foreach (Control control in c1DashboardLayout1.GetSelectedItem().Items) { var dialog = new SaveFileDialog(); if (control is C1FlexGrid) { dialog.Filter = "Excel Files|*.xls;*xlsx;*xlsm"; if (dialog.ShowDialog() == DialogResult.OK) ((C1FlexGrid)control).SaveExcel(dialog.FileName, FileFlags.IncludeFixedCells); } else if (control is FlexPie) { dialog.Filter = "PNG|*.png|JPEG |*.jpeg|SVG|*.svg"; if (dialog.ShowDialog() == DialogResult.OK) { using (Stream stream = dialog.OpenFile()) { var extension = dialog.FileName.Split('.')[1]; ImageFormat fmt = (ImageFormat)Enum.Parse(typeof(ImageFormat), extension, true); ((FlexPie)control).SaveImage(stream, fmt, control.Width, control.Height); } } } } } |
|
| VB |
Copy Code
|
|---|---|
|
|
| C# |
Copy Code
|
|---|---|
c1DashboardLayout1.ItemContainerSelected += C1DashboardLayout1_ItemContainerSelected; |
|
| VB |
Copy Code
|
|---|---|
|
|
Add the following code to the C1DashboardLayout_ItemContainerSelected event handler.
| C# |
Copy Code
|
|---|---|
private void C1DashboardLayout1_ItemContainerSelected(object sender, EventArgs e) { exportIconBox.Visible = false; foreach (Control control in c1DashboardLayout1.GetSelectedItem().Items) { //If the selected child container contains a Flexgrid or FlexChart the export option is enabled. if (control is C1FlexGrid || control is FlexPie) exportIconBox.Visible = true; } } |
|
| VB |
Copy Code
|
|---|---|
|
|